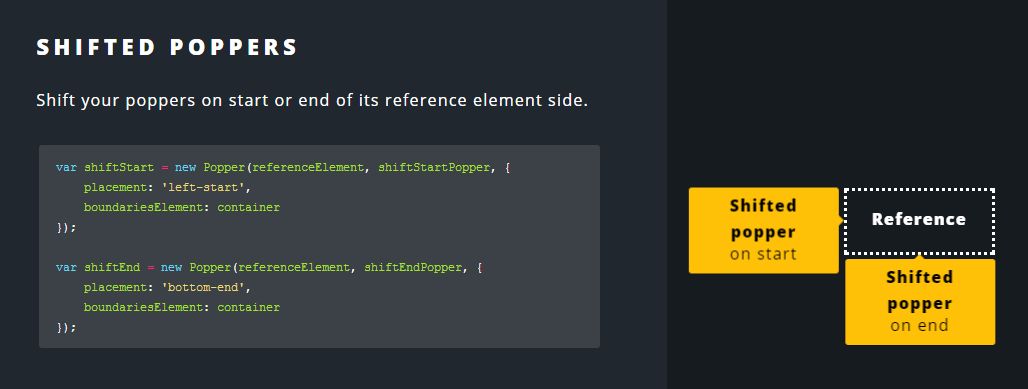
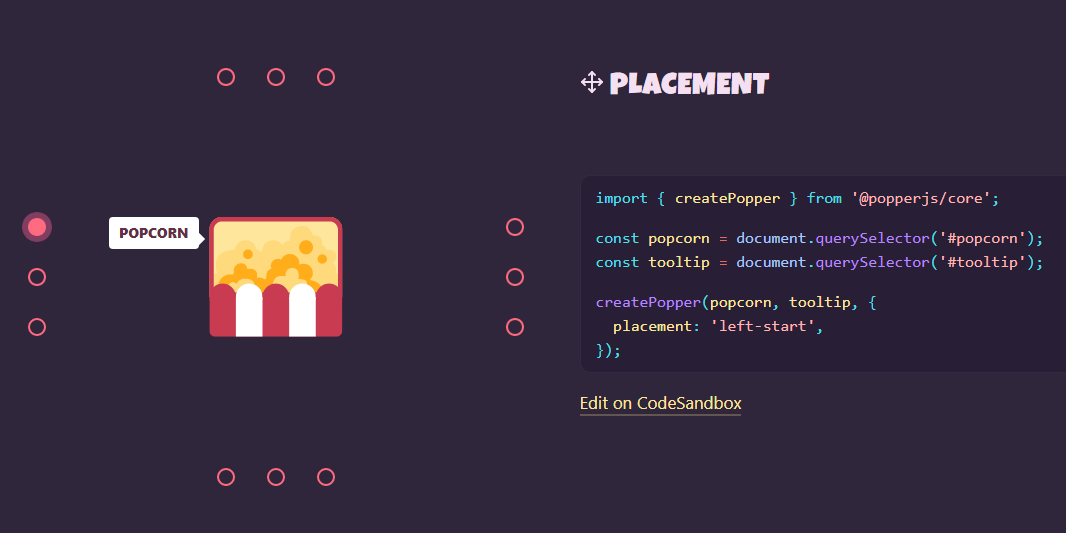
Denis on Twitter: "Hey #fsharp , just released Fable.PopperJS v1.0.0 built with @FableCompiler ! Check it out at https://t.co/12iW6vAK2M Binding for https://t.co/4cT1EaG9h7 https://t.co/fgilodOnkM" / Twitter

javascript - Drop down in boot strap isn't working - Showing popper.js required in console - Stack Overflow

usePopper with styled-components for React — React Popper 2.× | by Kitson Broadhurst | JavaScript in Plain English