
vue.js - How do you disable / fix this specific default behavior wherein after you refresh the whole webpage the specific router-link is still selected - Stack Overflow

vue.js - Vue preventing default router-link behaviour works in Chrome but not in Firefox - Stack Overflow

Force navigation when clicking on a router-link even if the route doesn't change · Issue #974 · vuejs/vue-router · GitHub

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow












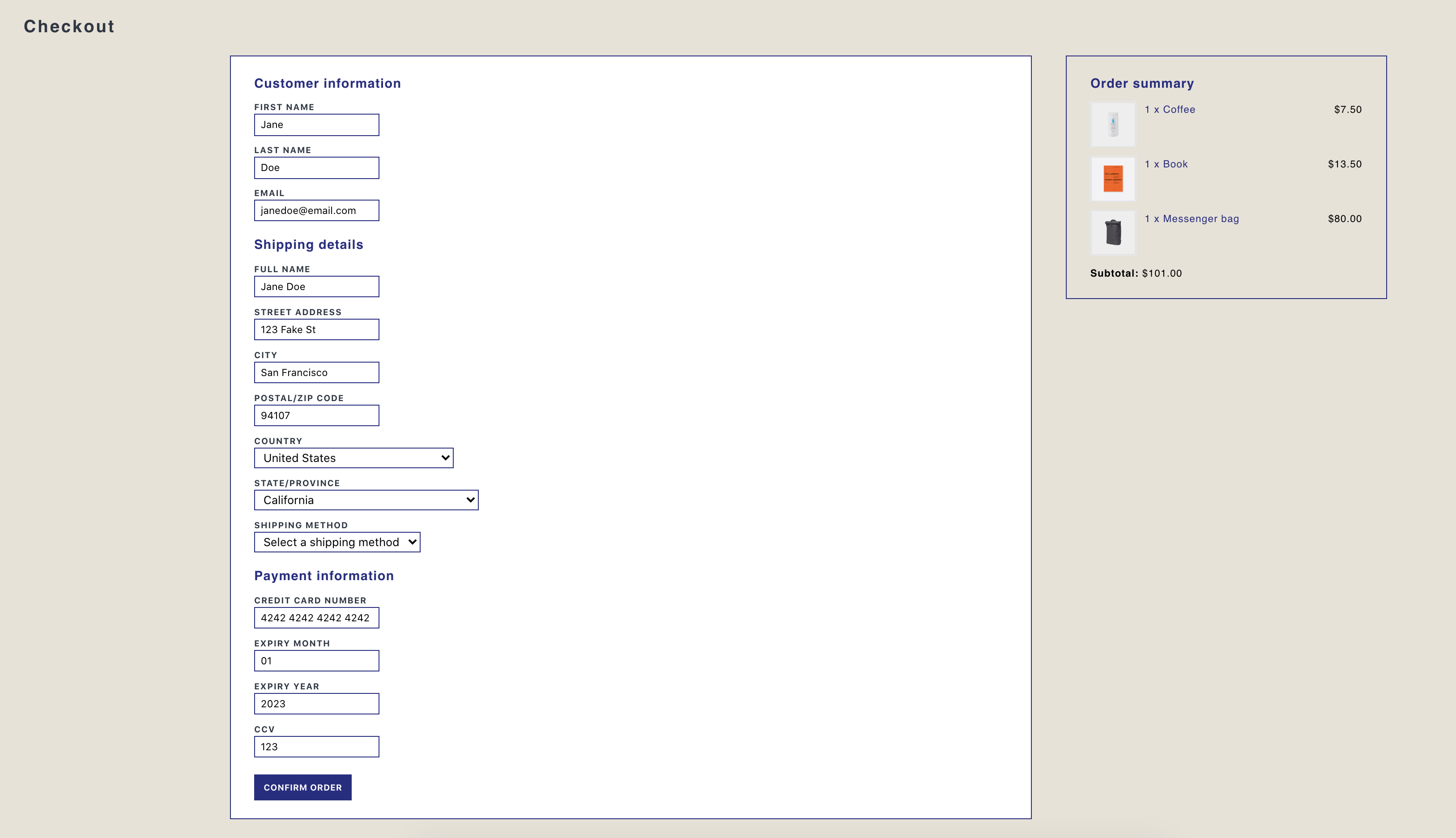
![Reusable Components and Vue Router [VueJS] - DEV Community 👩💻👨💻 Reusable Components and Vue Router [VueJS] - DEV Community 👩💻👨💻](https://res.cloudinary.com/practicaldev/image/fetch/s--7T6os7Q9--/c_imagga_scale,f_auto,fl_progressive,h_900,q_auto,w_1600/https://thepracticaldev.s3.amazonaws.com/i/z4uqiy4e7nl9pkm66bpg.png)





