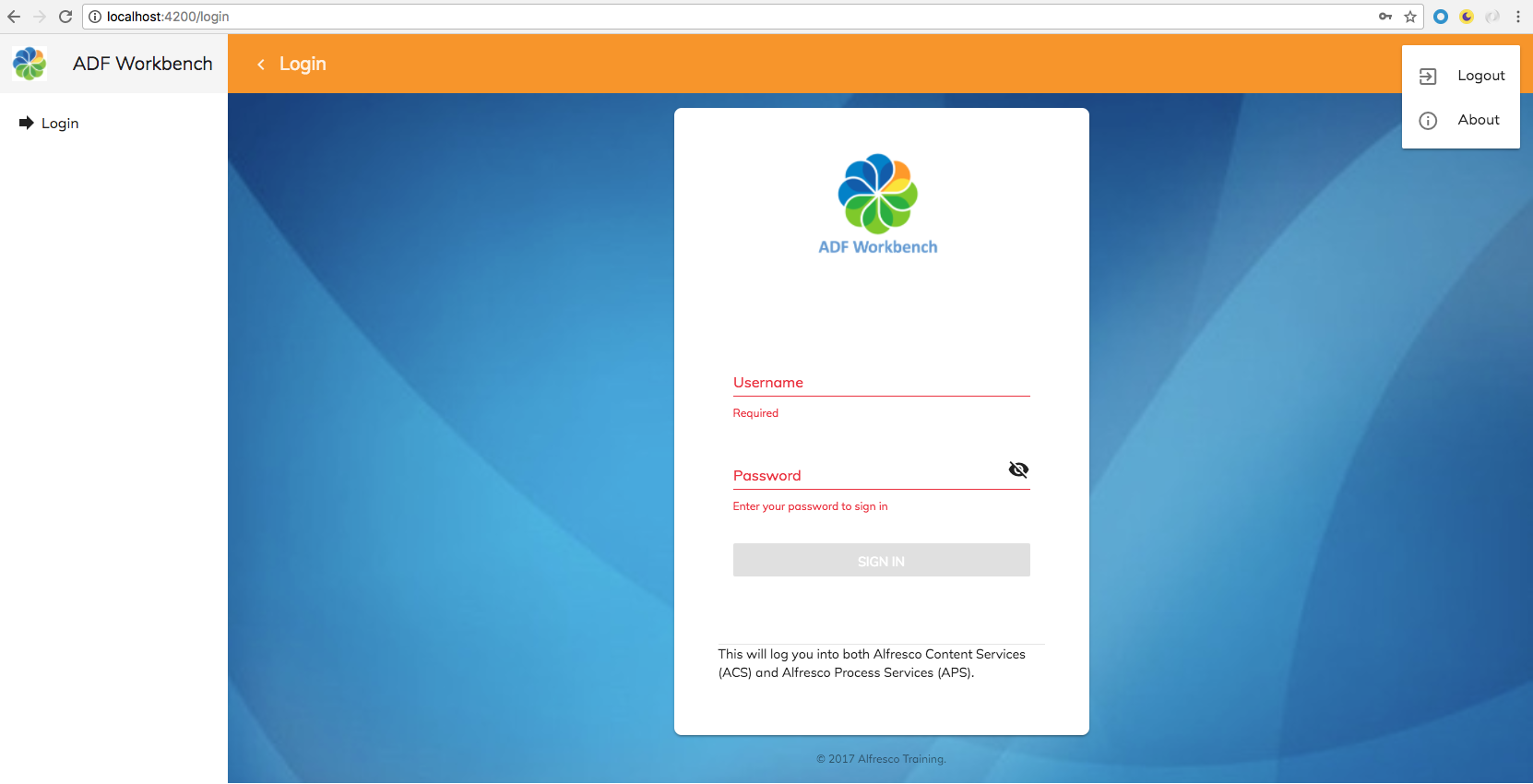
PWA Header & Footer Navigation Toolbars with SideNav using Angular & Angular Material – Dave Staudenmaier – Code by Example
react-router with top-level elements (e.g. drawer navigation) on some paths but not other paths · Issue #6554 · remix-run/react-router · GitHub