GenerateBlocks - Apply Transforms, Transition and Box-shadow Effects to the Template Library Blocks - YouTube

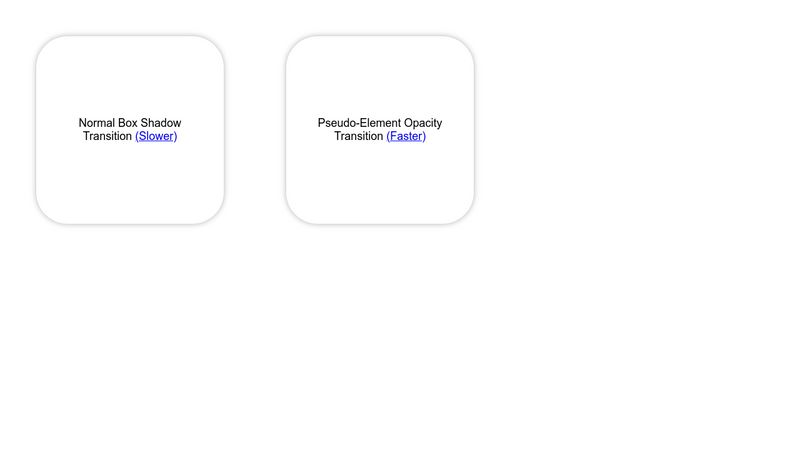
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Login page design, Web development design