
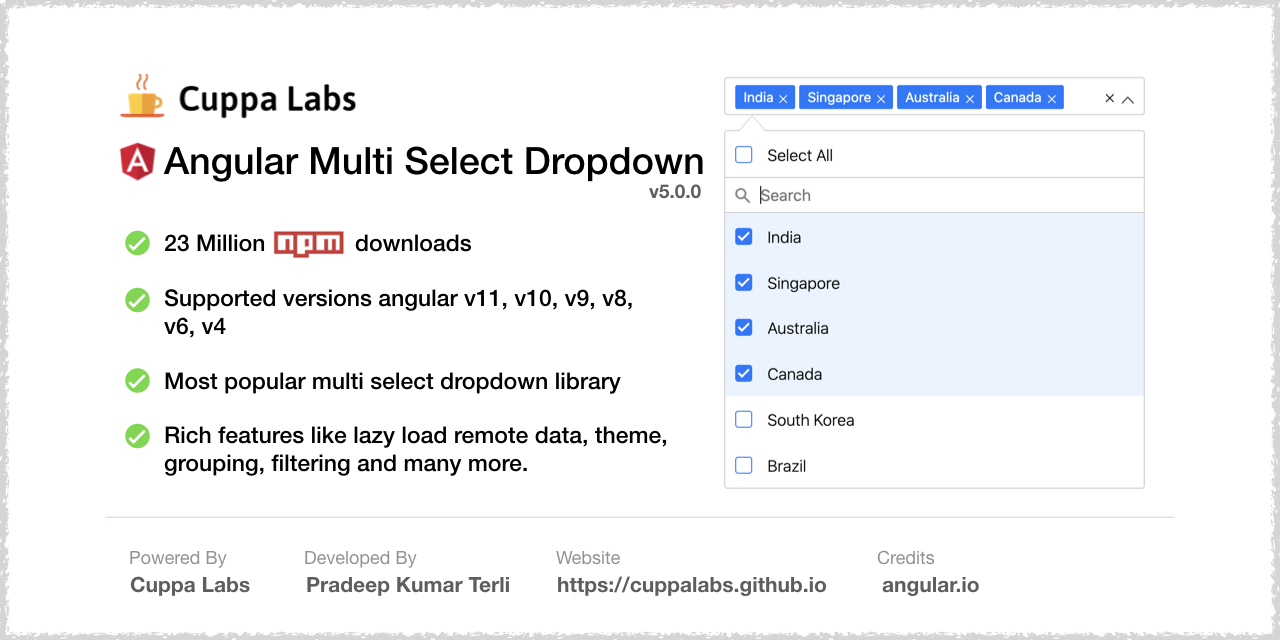
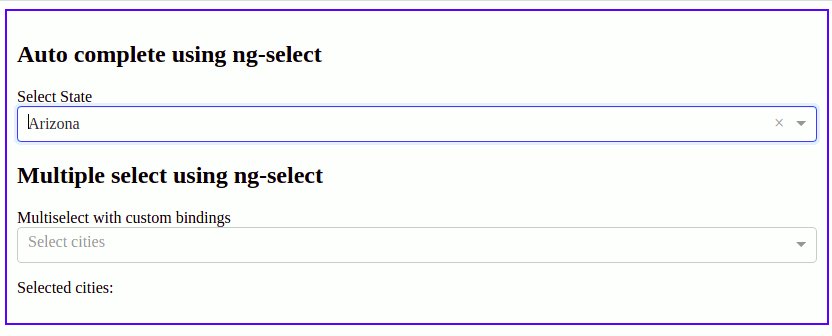
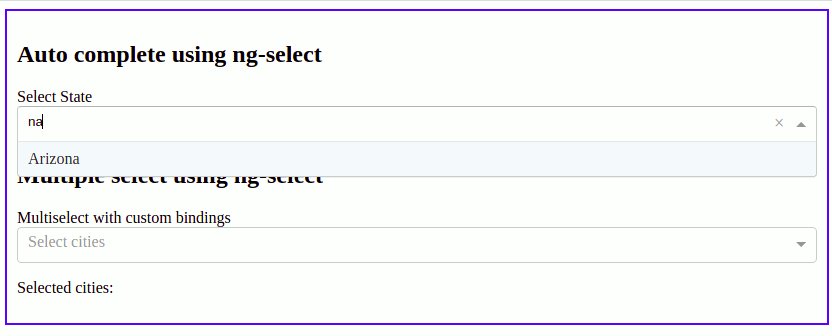
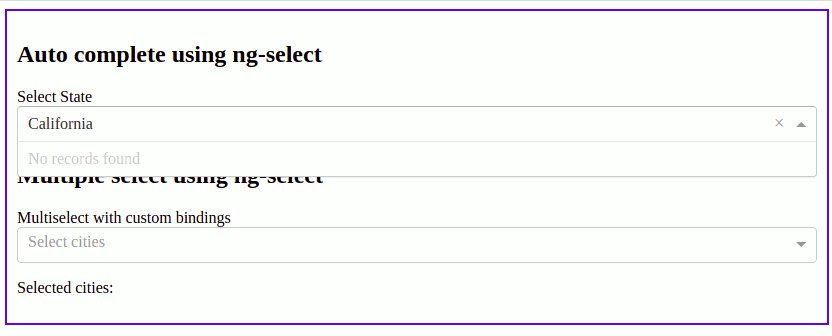
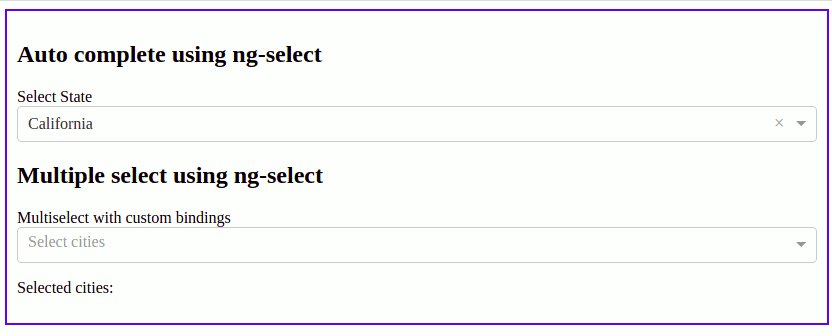
Angular @ng-select | Validation, Multiselection, Custom Property Binding and Checkboxes « Freaky Jolly

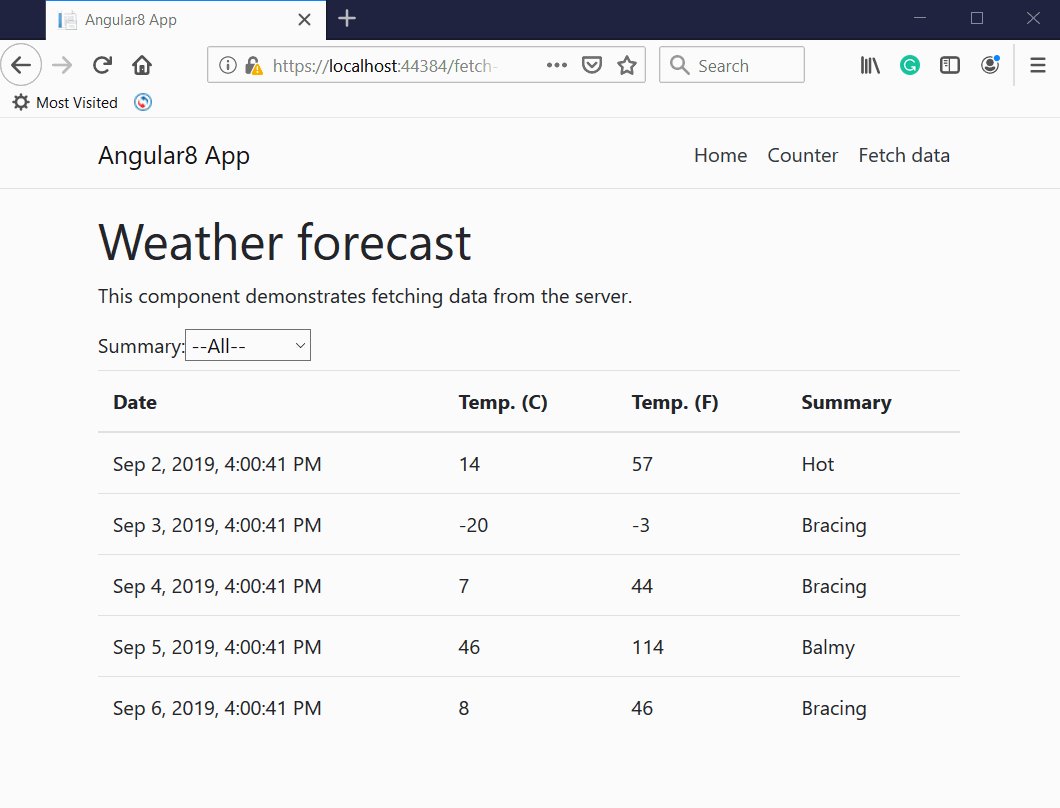
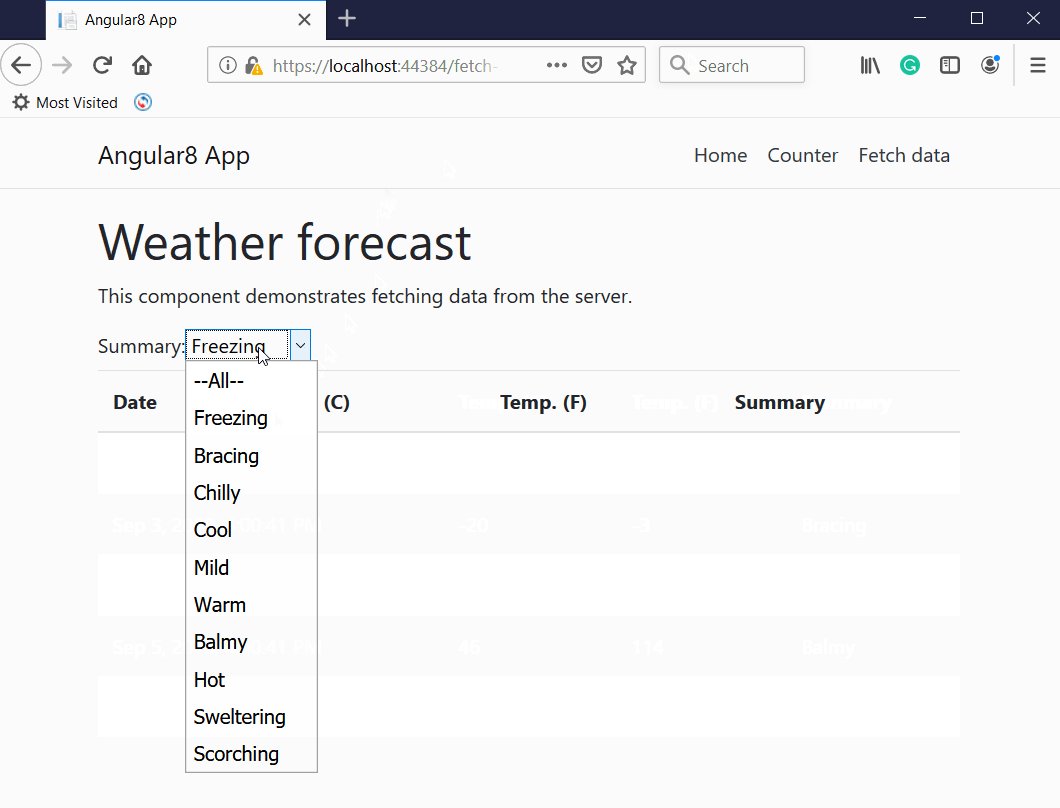
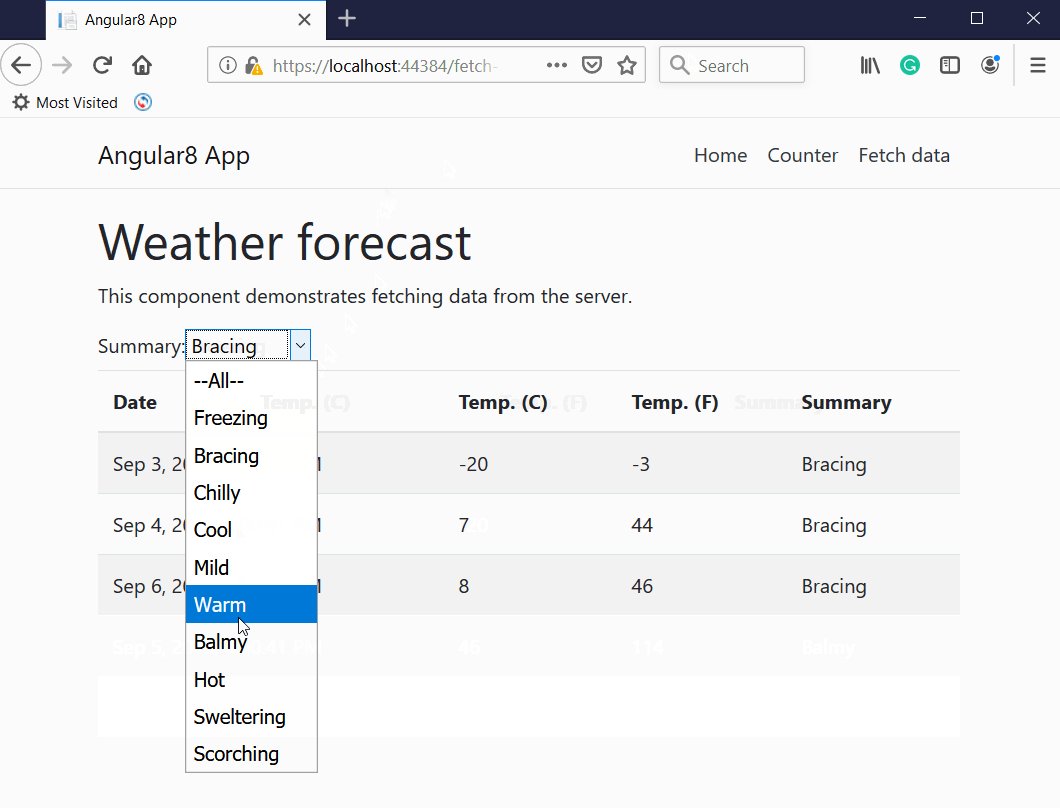
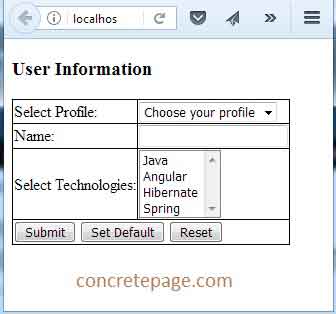
javascript - How to hide a input field according to the value of selection in angular? - Stack Overflow

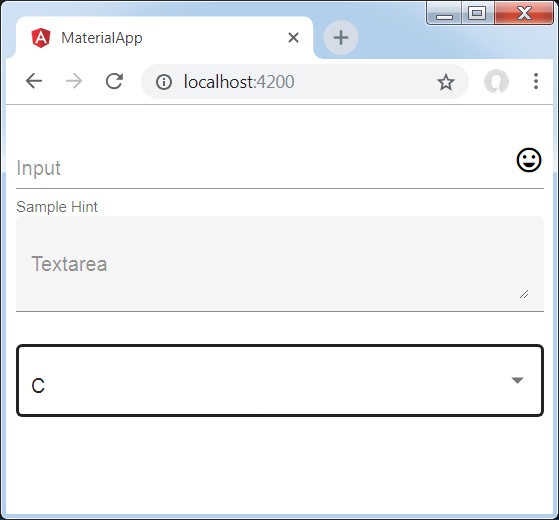
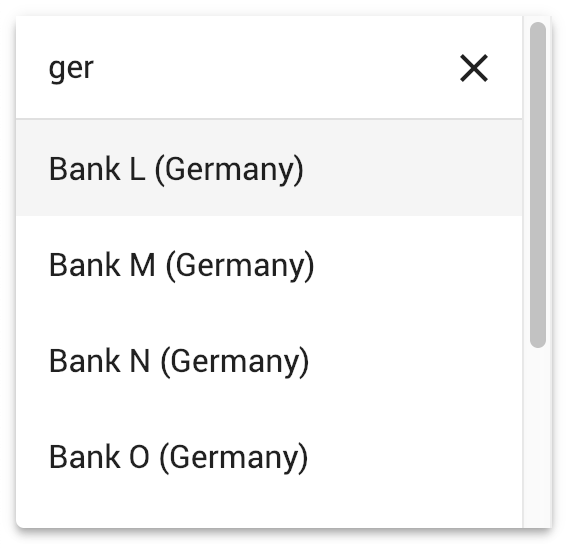
Create a Custom Select Component in Angular, Complete with Virtual Scrolling | by Netanel Basal | Netanel Basal