Enabling The Second-Click Of A RouterLink Fragment Using onSameUrlNavigation Reload In Angular 7.1.3

reactjs - React-Router-Hash Link: How to update the links seen at the top when scrolling through a single webpage? - Stack Overflow

reactjs - Error: useHref() may be used only in the context of a <Router> component. when use react-router-hash-link in next js - Stack Overflow

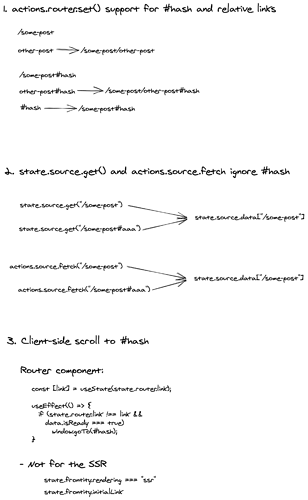
Add support for hash links in `@frontity/tiny-router` - Awaiting Development - Frontity Community Forum