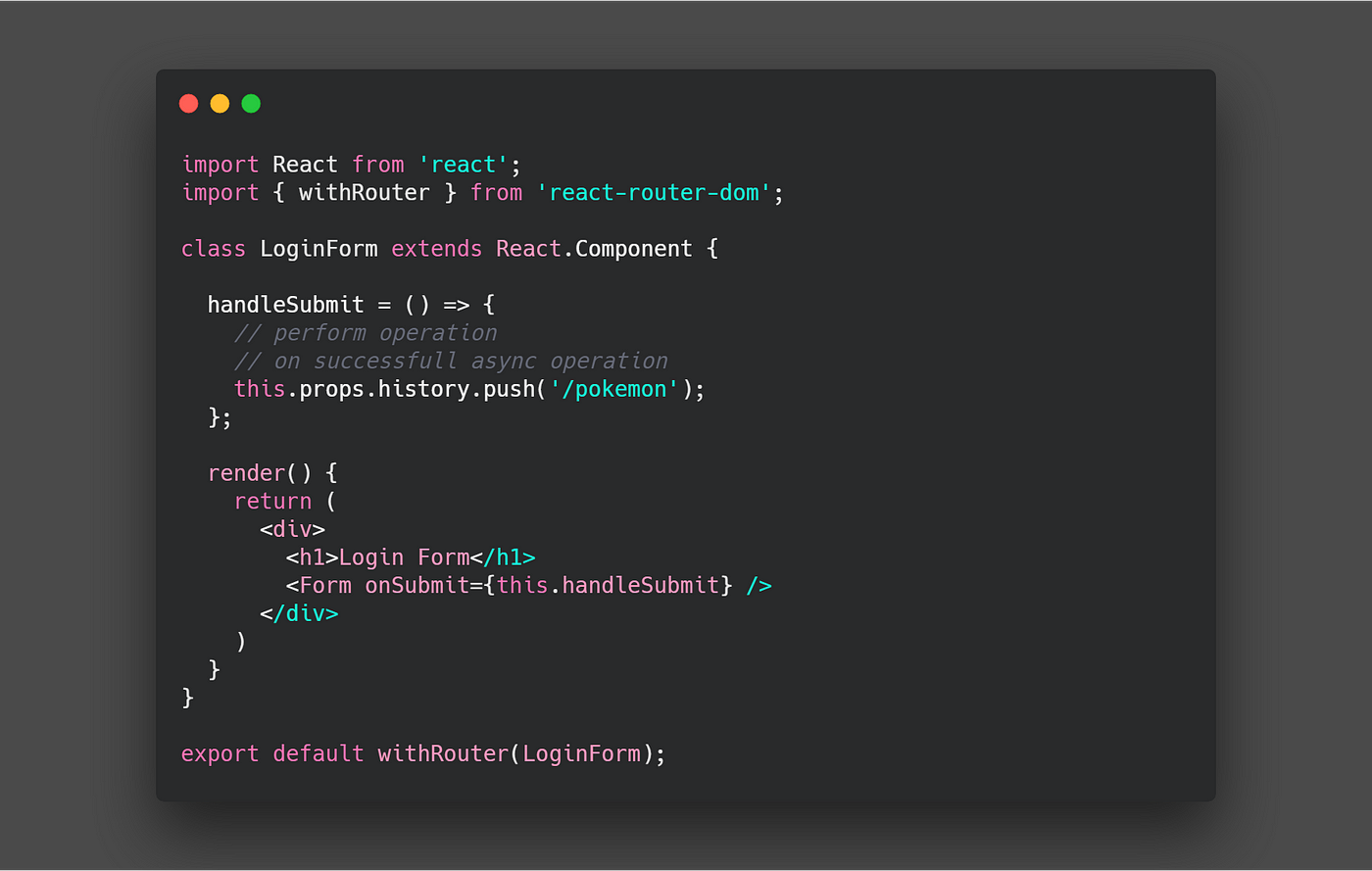
javascript - how to get match, location, history props in react router DOM 5 using component class? - Stack Overflow

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow