Using styled-components with react-router · Issue #184 · styled-components/ styled-components · GitHub

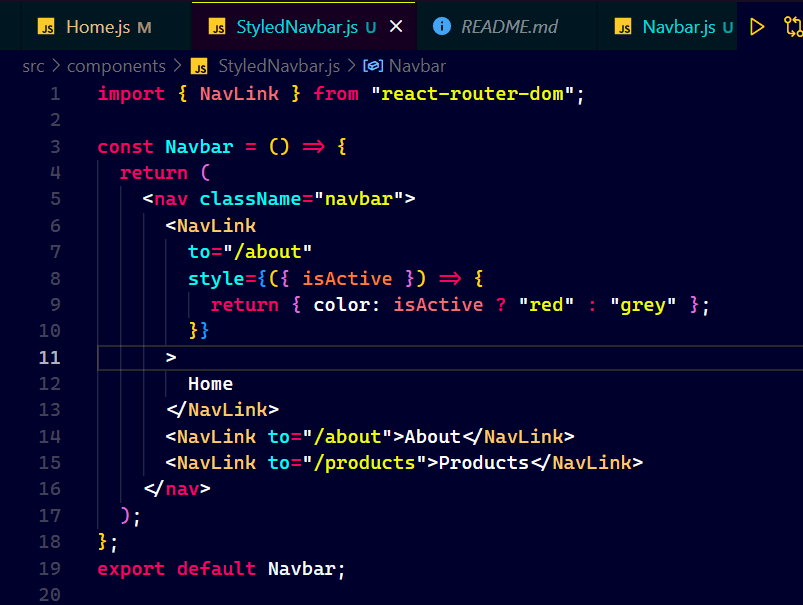
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow

Using React Router <NavLink> to Specify Which Element in a Navigation Bar Is Active | by Robin Kim | The Startup | Medium