
How does one implement expanding card animation/transition using react navigation (react-native)? - Stack Overflow

Animated Transition in React Native! | React native, Business card design inspiration, Cool animations

How can you have different transition animations between screens with react-navigation? - Stack Overflow

GitHub - jmurzy/react-router-native: A routing library for React Native that strives for sensible API parity with react-router 🤖










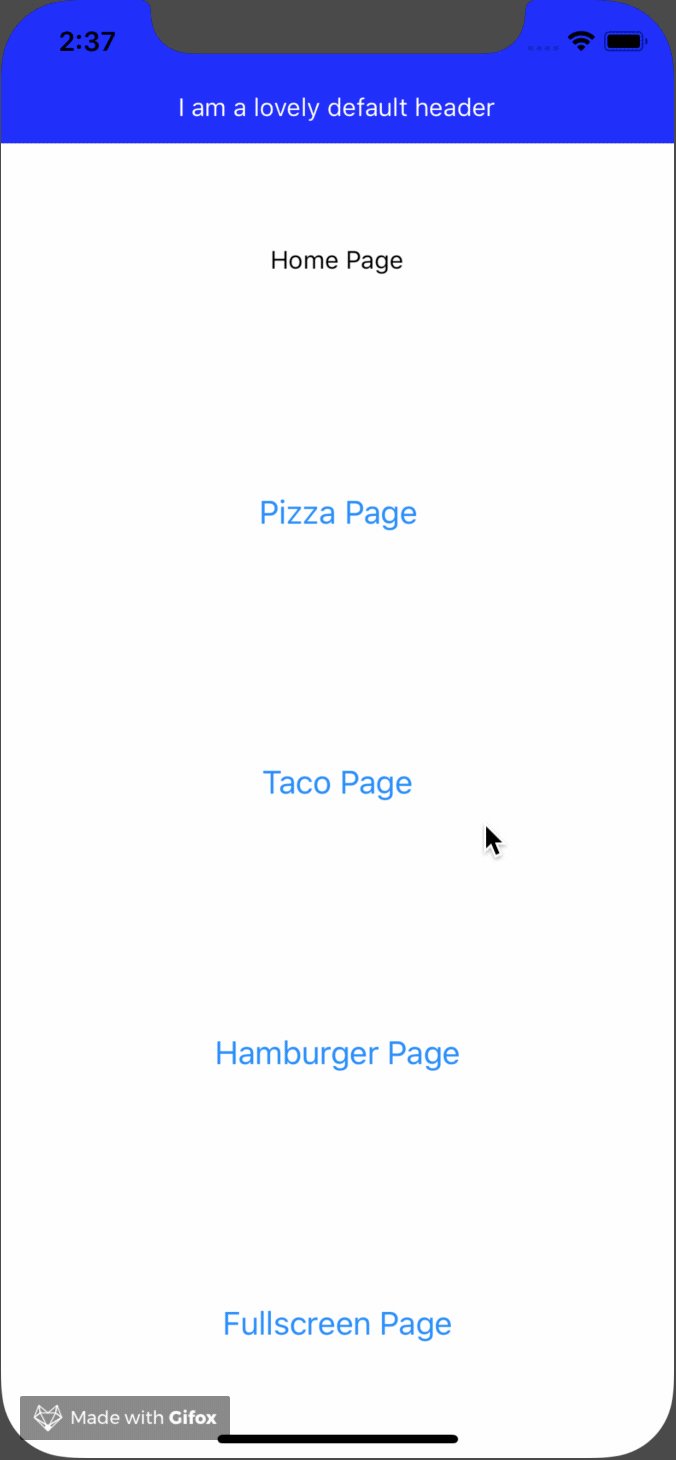
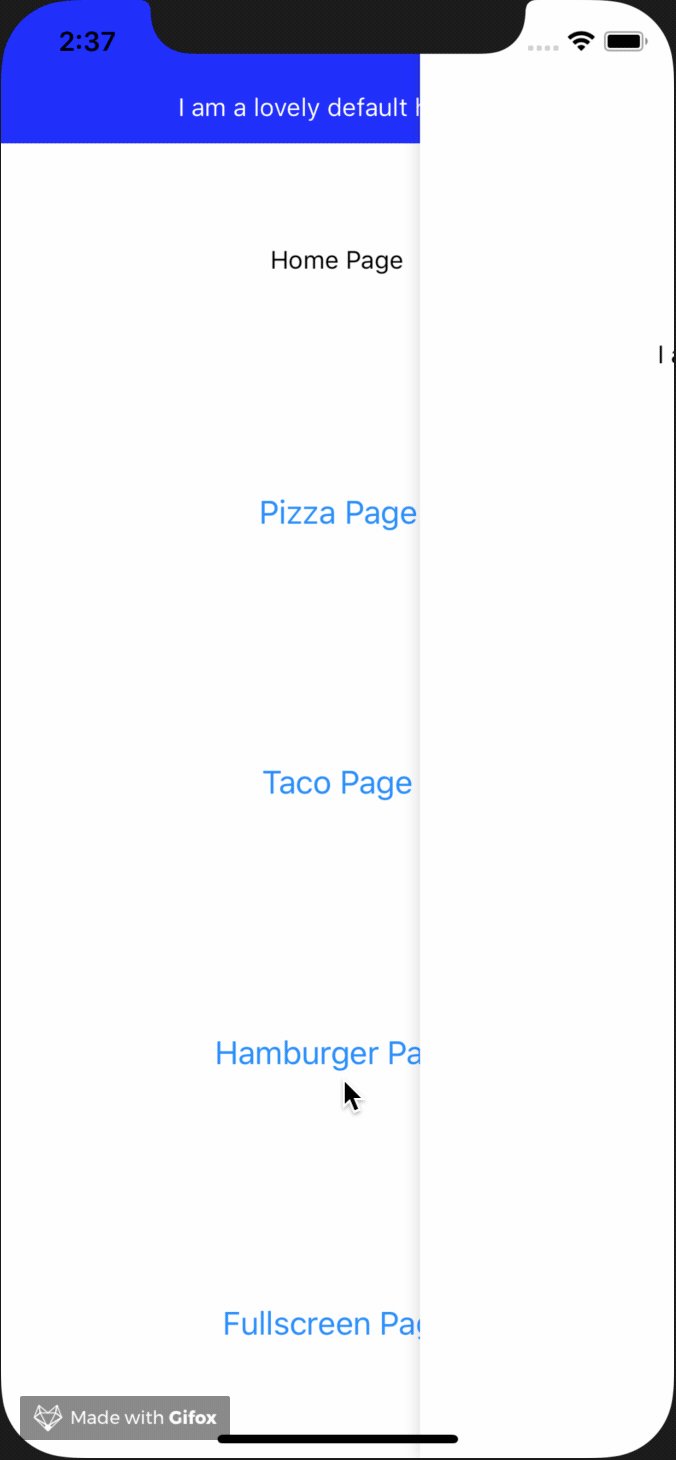
![Next.js]: Build page transitions with React Transition Group in Next.js | { Ellis Min } Next.js]: Build page transitions with React Transition Group in Next.js | { Ellis Min }](https://ellismin.com/opt/build/repo/_posts/1b1a802f77c54df99d33cdf0ef16cd16/demo.gif)