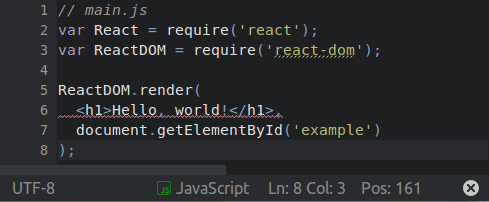
javascript - How to highlight empty mandatory(*) input field with red border click on button in React? - Stack Overflow

дэн on Twitter: "@dceddia I think this is one of the biggest misunderstandings about React. It would be great to highlight this pattern more. Note how by making <Nav> and <Body> accept
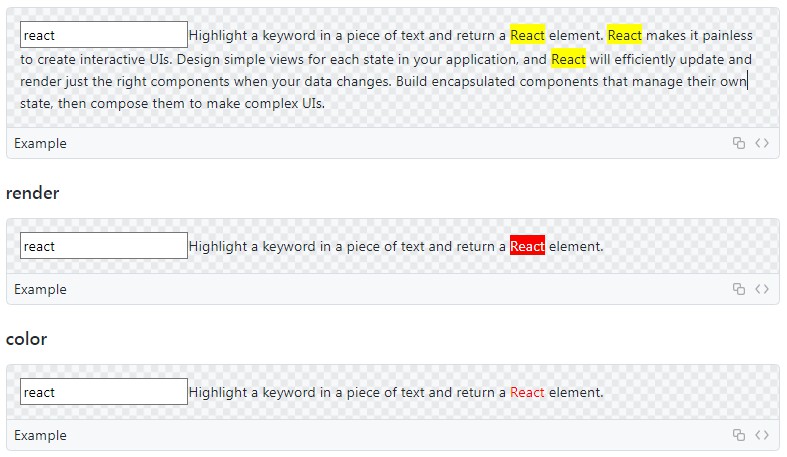
GitHub - bvaughn/react-highlight-words: React component to highlight words within a larger body of text