Karran Retrofit Farmhouse/Apron-Front Quartz Composite 34 in. Double Offset Bowl Kitchen Sink in Concrete QAR-760-CN - The Home Depot

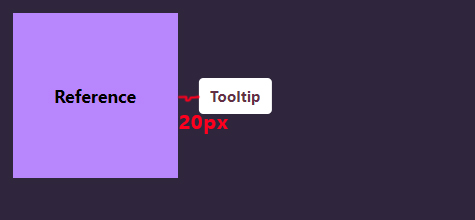
javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow
How to dynamically position popper with caret offset? · Issue #519 · floating-ui/floating-ui · GitHub

ARIEL Taylor 43 in. W x 22 in. D Bath Vanity in White with Quartz Vanity Top in White with Left Offset White Rectangle Basin Q43SLB-WQR-WHT - The Home Depot

javascript - How do I offset Material-UI Popper (popper.js library) position on y-axis? - Stack Overflow