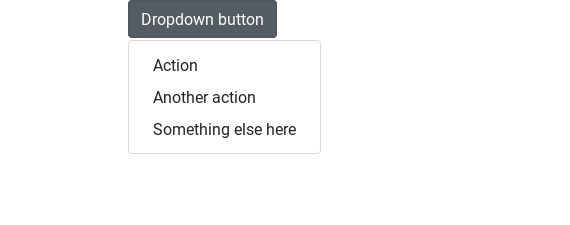
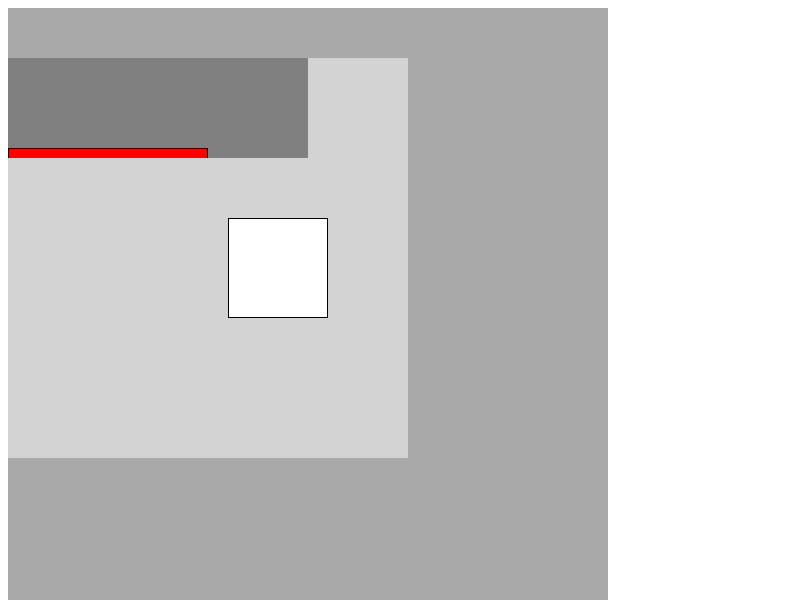
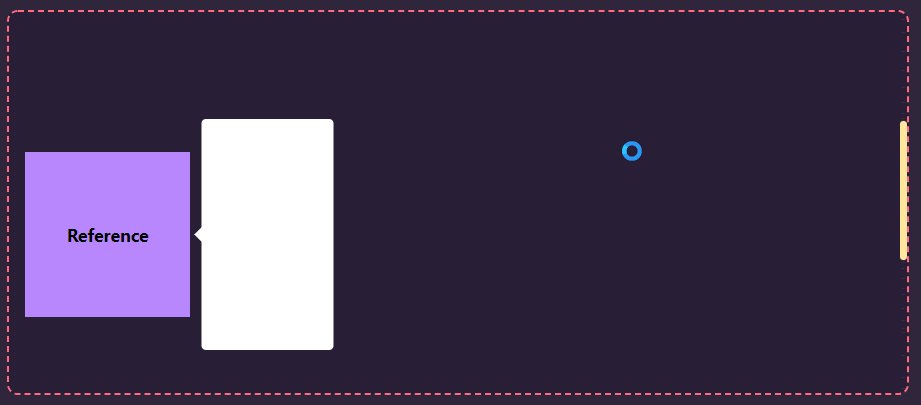
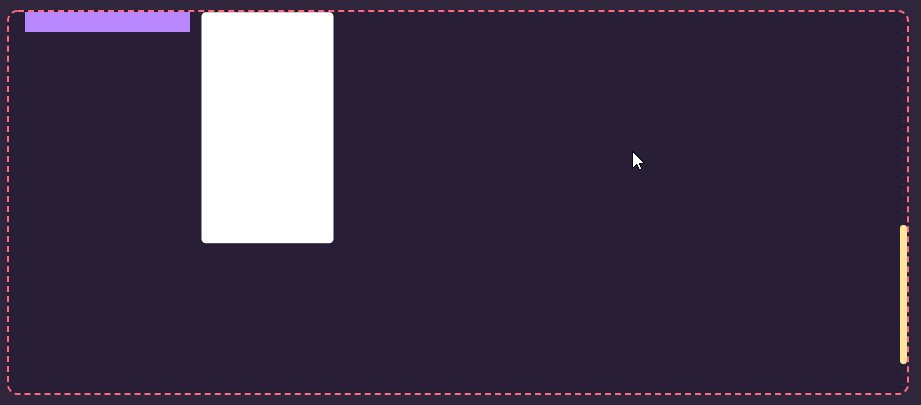
Expose more popper props to manipulate arrow display · Issue #271 · floating-ui/react-popper · GitHub
Expose more popper props to manipulate arrow display · Issue #271 · floating-ui/react-popper · GitHub

Expose more popper props to manipulate arrow display · Issue #271 · floating-ui/react-popper · GitHub

Amazon.com: JOYIN 2 Pack Graviton Bow and Arrow Archery Toy Set for Kids, Light Up Archery Play Set with 2 Luminous Bows, 18 Suction Cups Arrows, 8 Targets, and 2 Arrow Cases(Black) :