vue router - Uncaught SyntaxError: The requested module '/node_modules/.vite/vue.js?v=535663ae' does not provide an export named 'default' - Stack Overflow

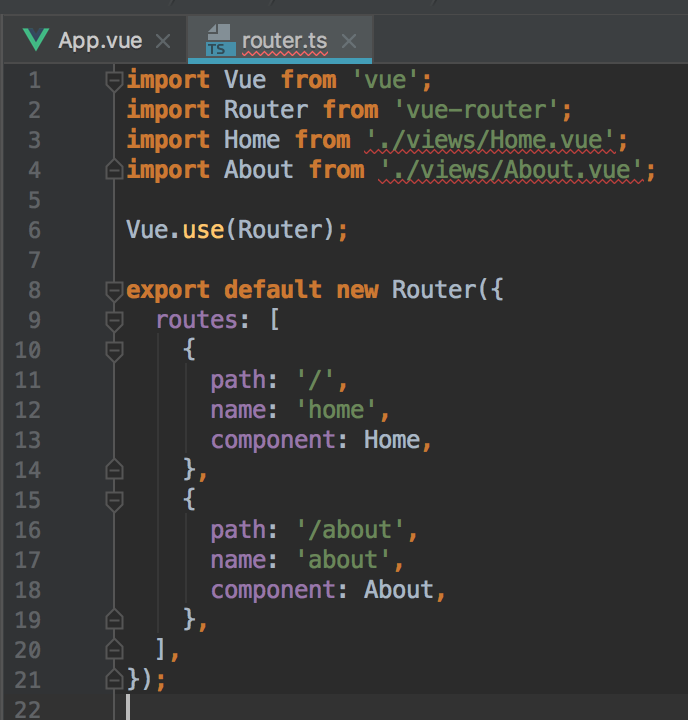
Typescript: IDE reports TS2307: Cannot find module error for Vue components imports · Issue #1198 · vuejs/vue-cli · GitHub