Media Queries] Warning with xxlarge breakpoint classes · Issue #7979 · foundation/foundation-sites · GitHub

Introduce Lower media-query breakpoint for all · Issue #10442 · foundation/ foundation-sites · GitHub

html - What are the default grid widths for Foundation 6 full width and non full-width? - Stack Overflow
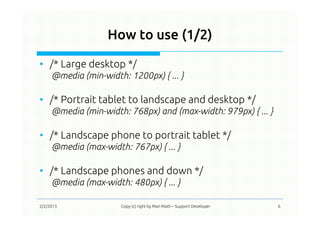
What are typical screen-width breakpoints that should be considered for CSS media queries when designing a responsive website, since devices come in all shapes and sizes? - Quora