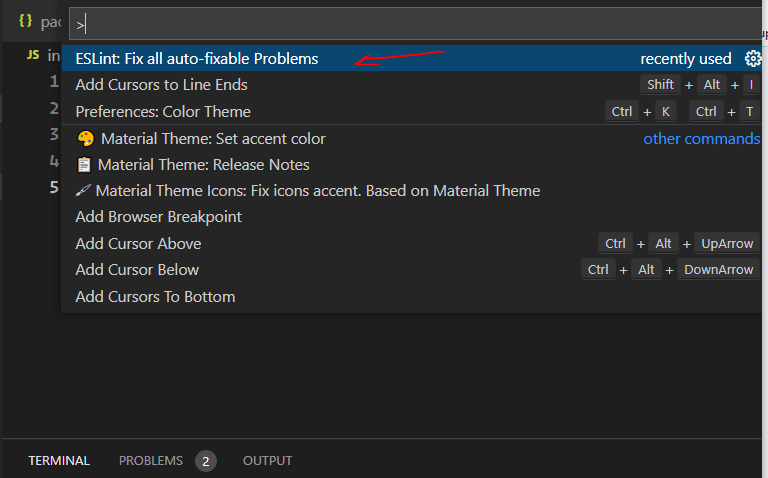
javascript - 'Fix all auto-fixable problems' doesn't fix as many issues as possible vscode-eslint - Stack Overflow

Fix all auto-fixable problems' doesn't fix as many issues as possible · Issue #154 · microsoft/vscode-eslint · GitHub

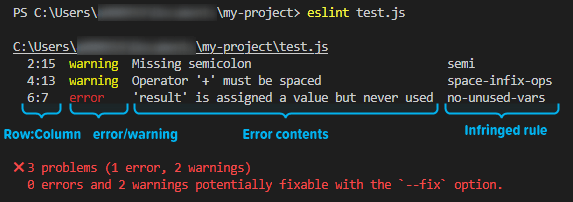
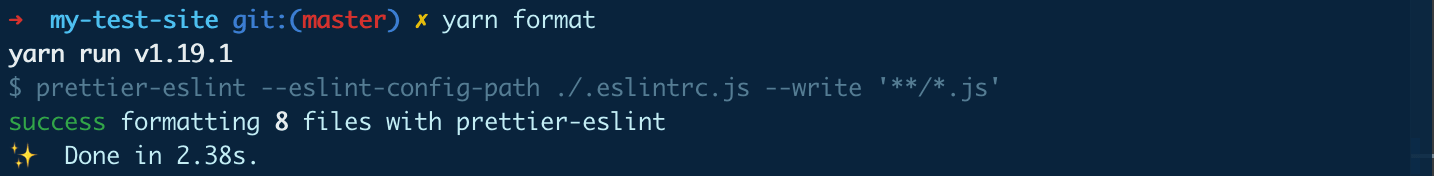
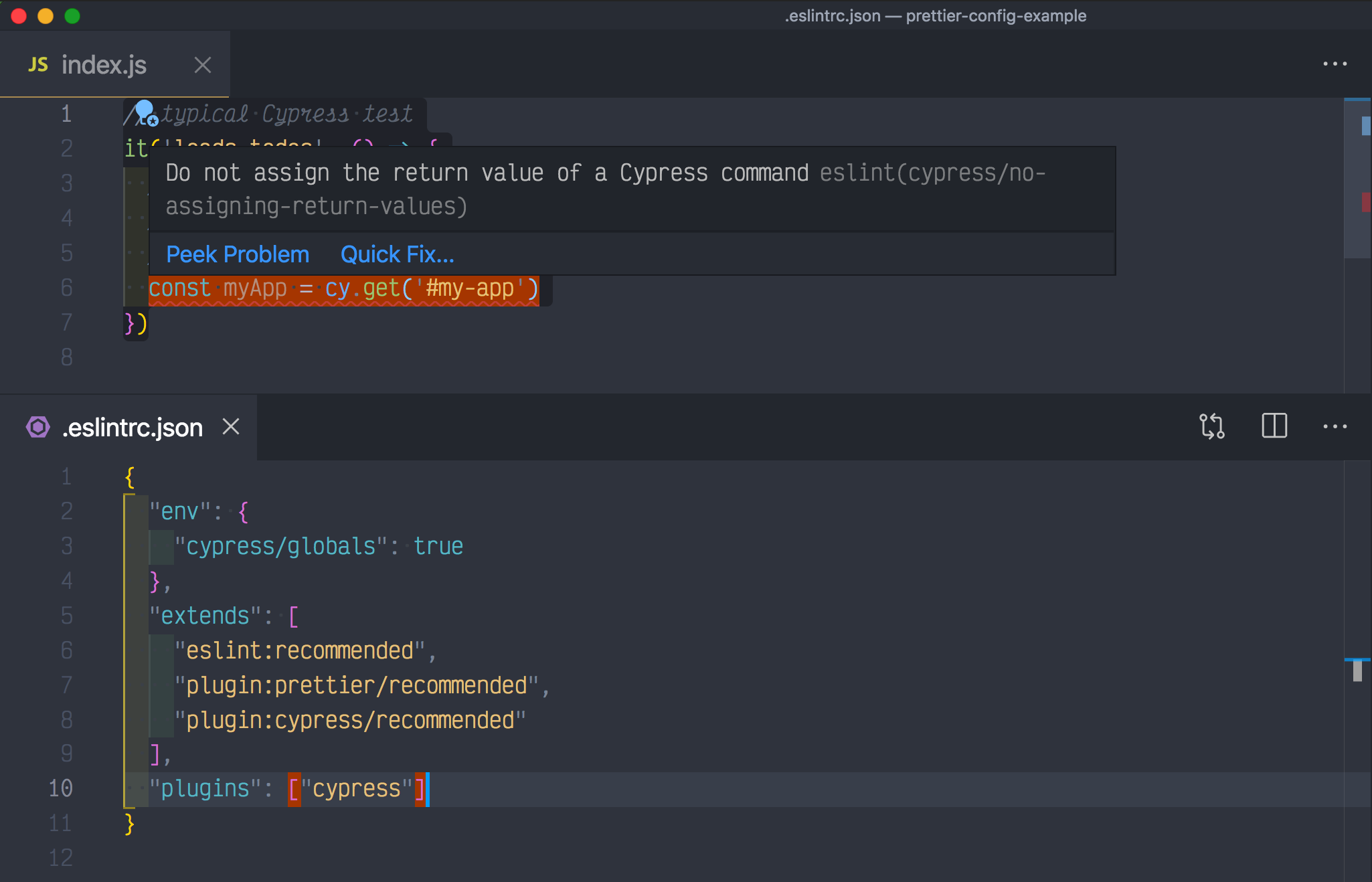
How to use ESLint and Prettier for code analysis and formatting | by Andrew Baisden | Level Up Coding

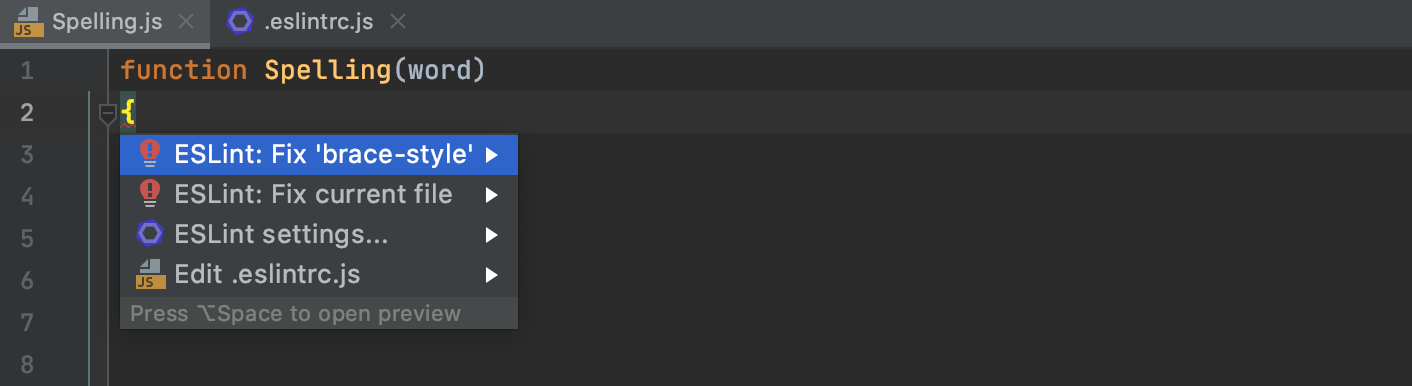
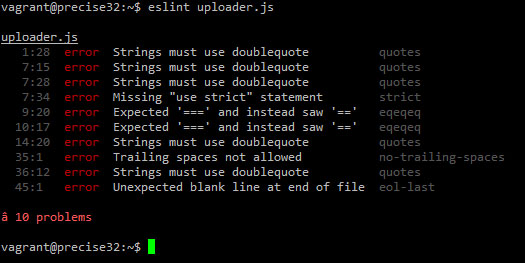
javascript - How to configure ESLint to work with PhpStorm to autofix ESLint errors - Stack Overflow