Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation

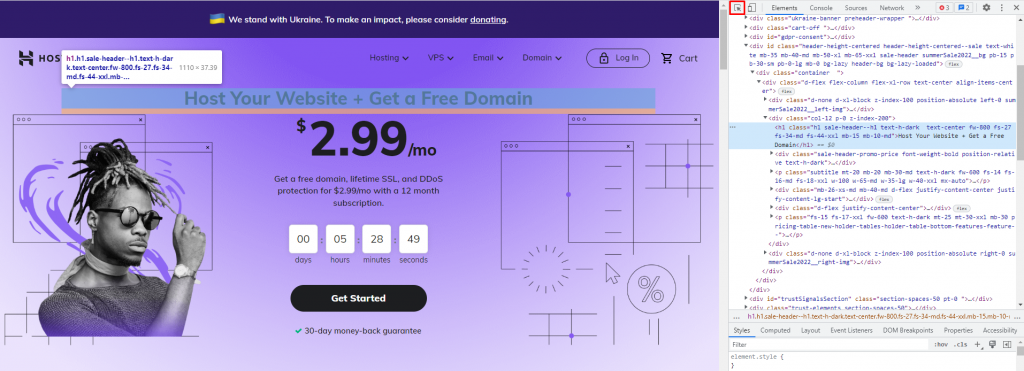
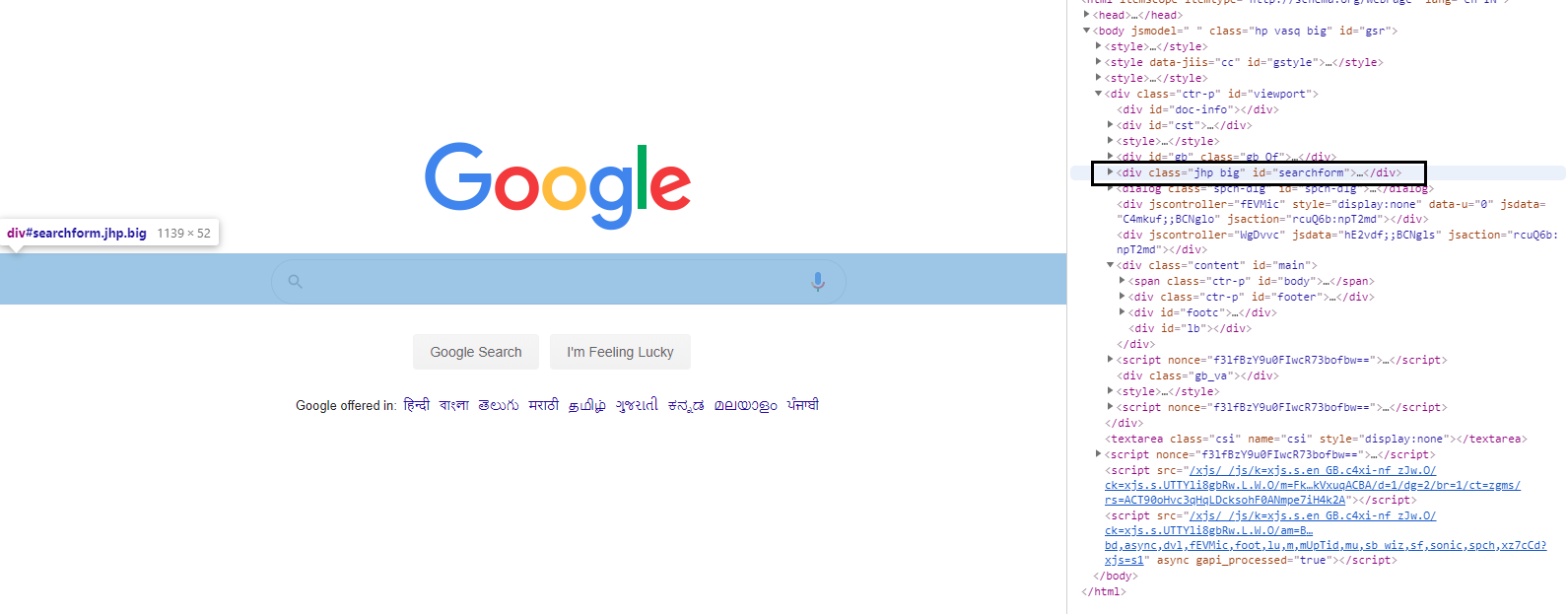
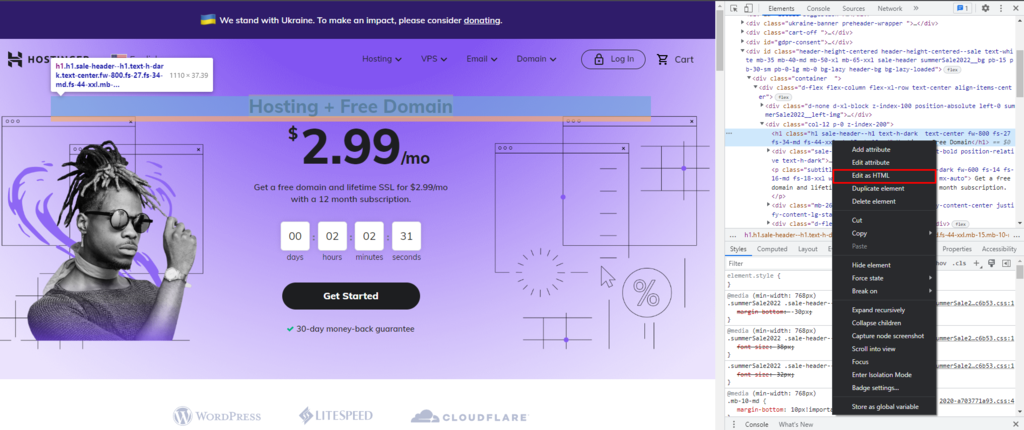
javascript - highlight webpage element when hovering over elements in inspector through chrome extension - Stack Overflow

javascript - highlight webpage element when hovering over elements in inspector through chrome extension - Stack Overflow