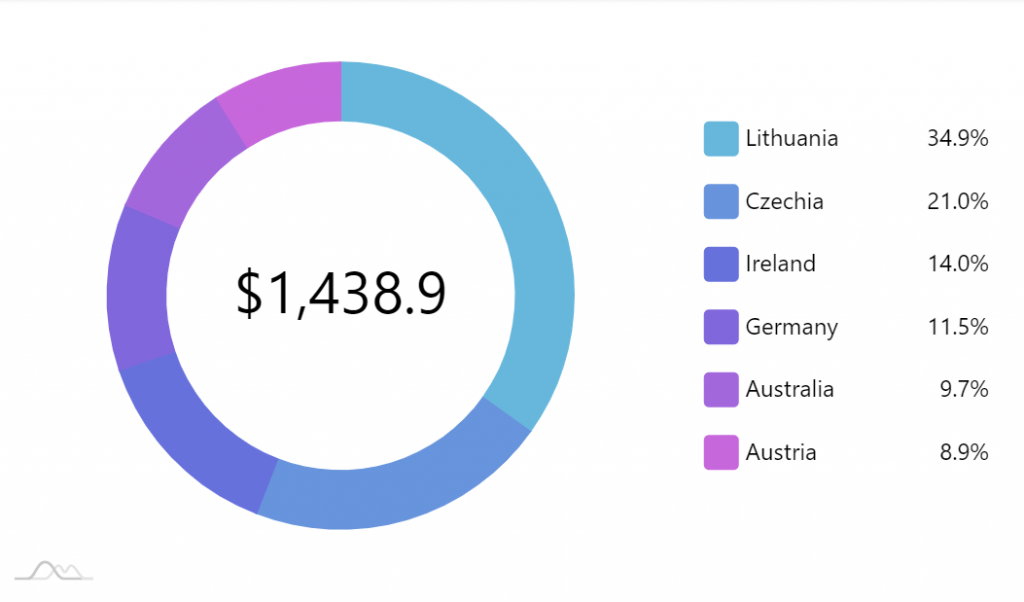
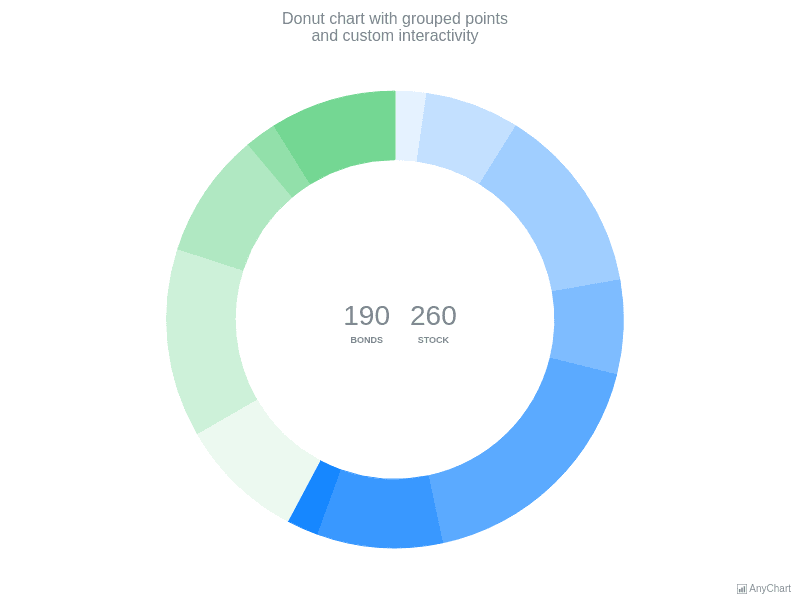
How to add text to the instance of “doughnut” and customize “legend” to achieve the same effect as the following picture · Issue #577 · reactchartjs/react-chartjs-2 · GitHub

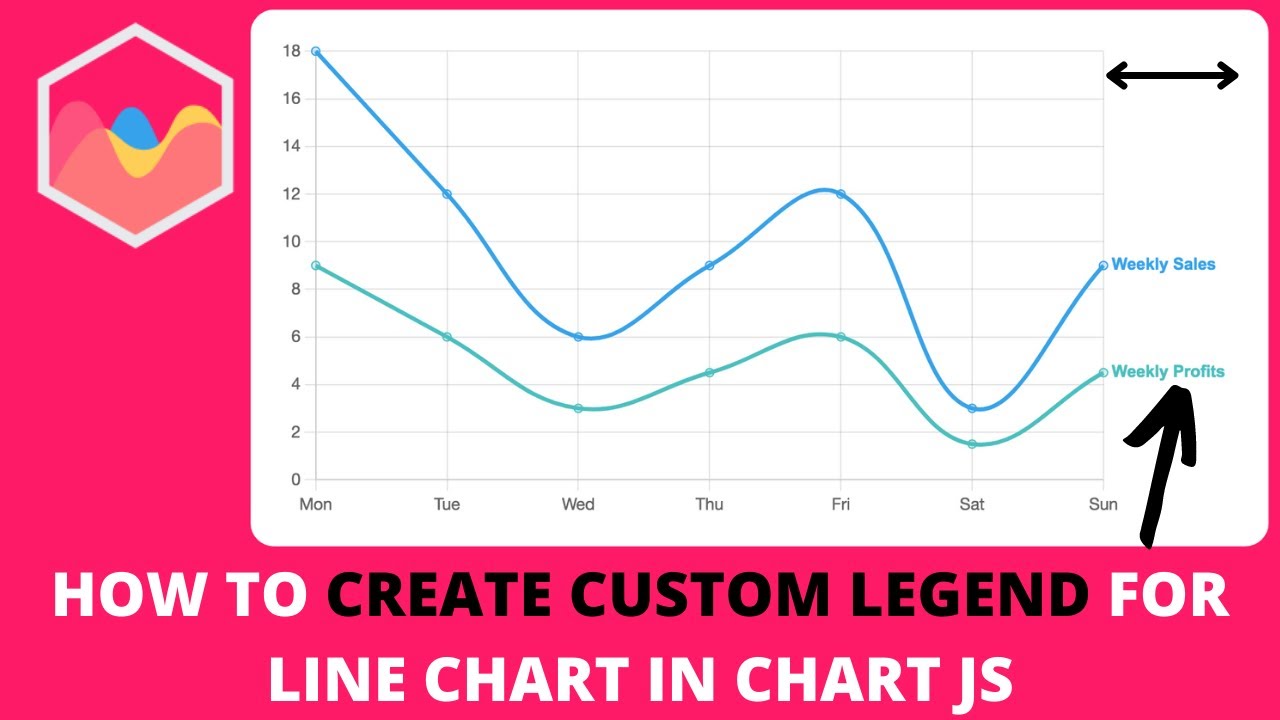
javascript - Can you manipulate the legend or integrate the generated legend in ChartJS? - Stack Overflow