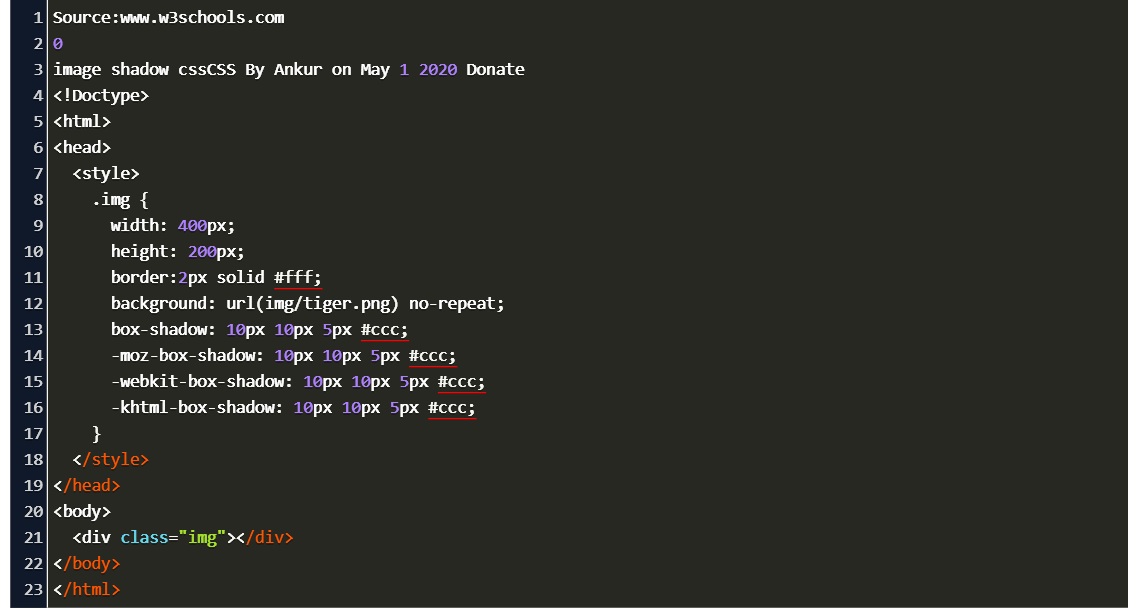
CodeAstrology - border-radius: 10px; box-shadow: 1px 15px 6px black; w3schools.com For practice visit: w3school.com #css3 #html5 #webdeveloper #webdesigner #frontenddeveloper #developer #coder #fullstackdeveloper #phpdeveloper #laraveldeveloper ...

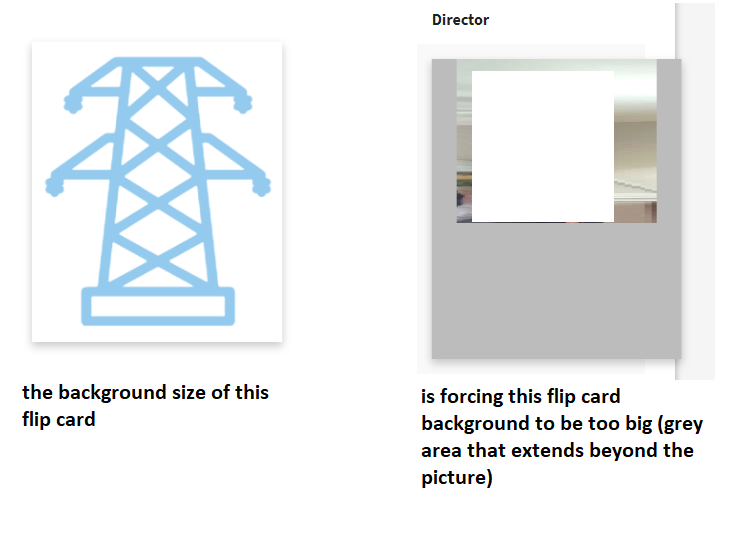
Multiple flip cards with different sizes? (isolating their pixel attributes?) - CSS - W3Schools Forum

Ibrahim olatunde on LinkedIn: #php #mysql #javascript #html #css #bootstrap #ajax #xml #jquery… | 93 comments

Cascading Style Sheets World Wide Web Page layout Web page W3Schools, html layout techniques transparent background PNG clipart | HiClipart
![Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion](https://global.discourse-cdn.com/business6/uploads/balsamiq/optimized/2X/b/bfe24717efca4b0433f1136aecde00c54dcff413_2_558x500.jpg)