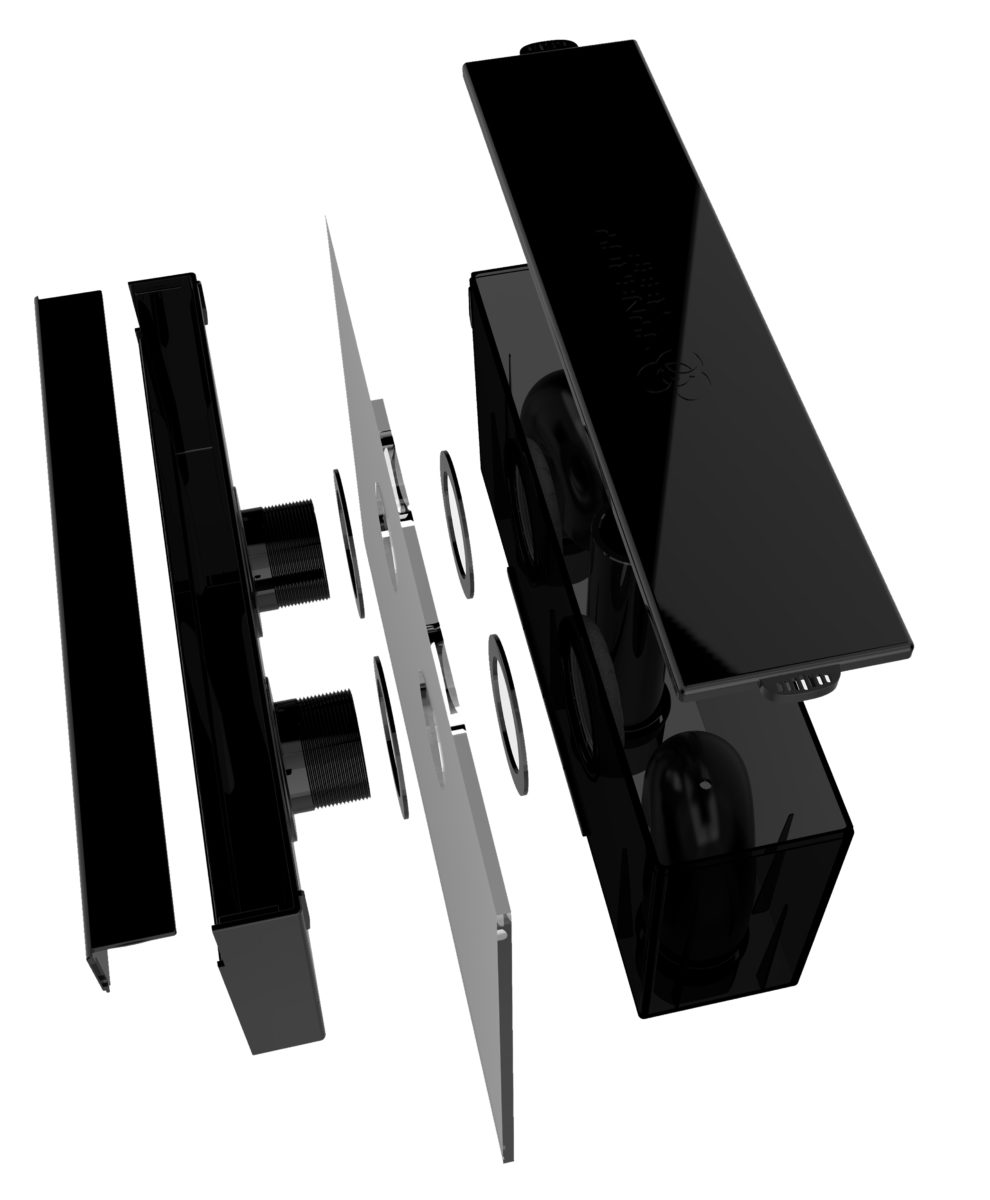
Comparing Overflow boxes | Synergy Reef vs Modular Marine | REEF2REEF Saltwater and Reef Aquarium Forum

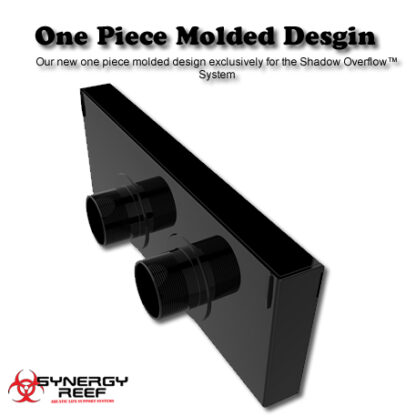
Slim Overflows Are Taking Over From Reef Ready Aquariums | Reef Builders | The Reef and Saltwater Aquarium Blog
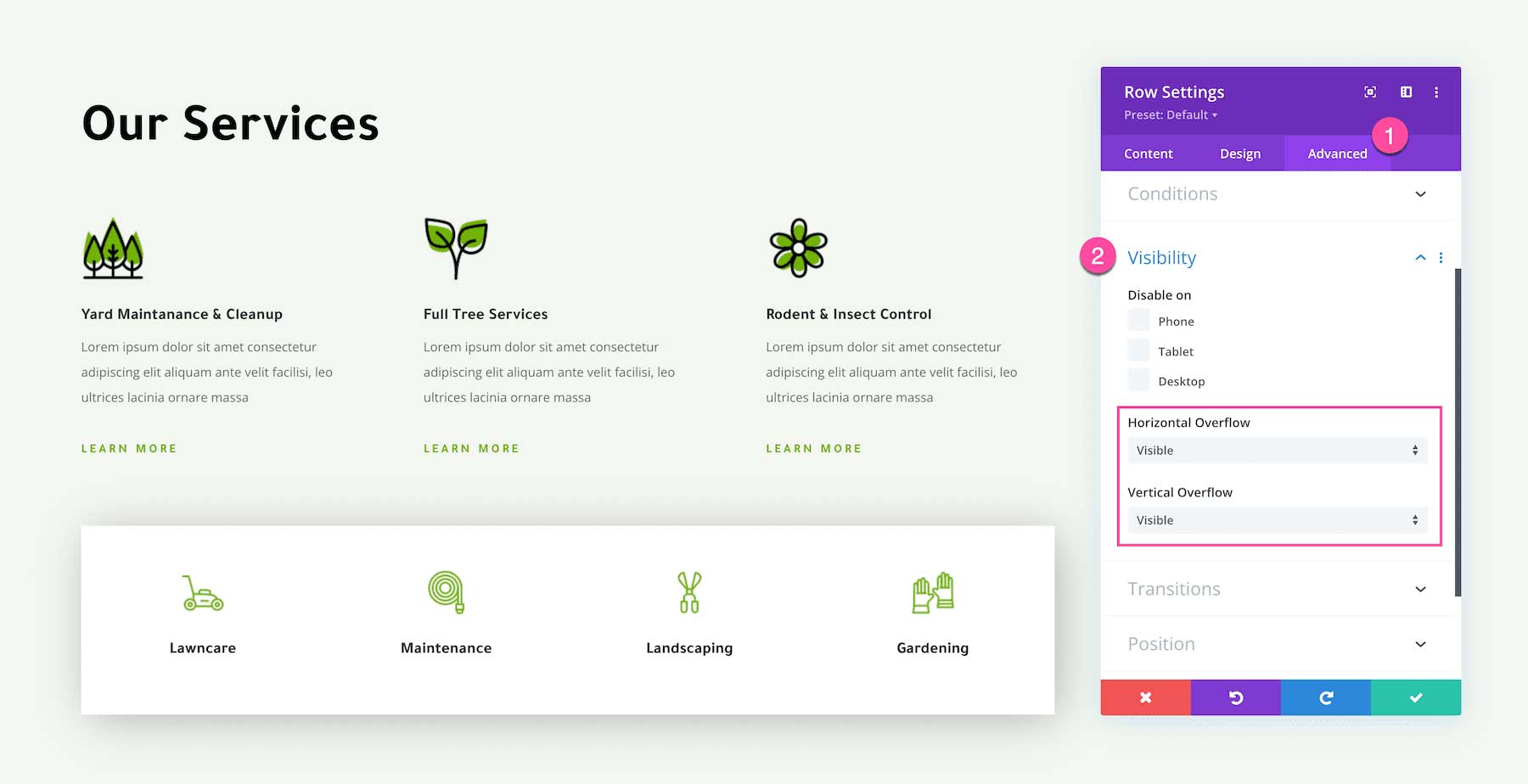
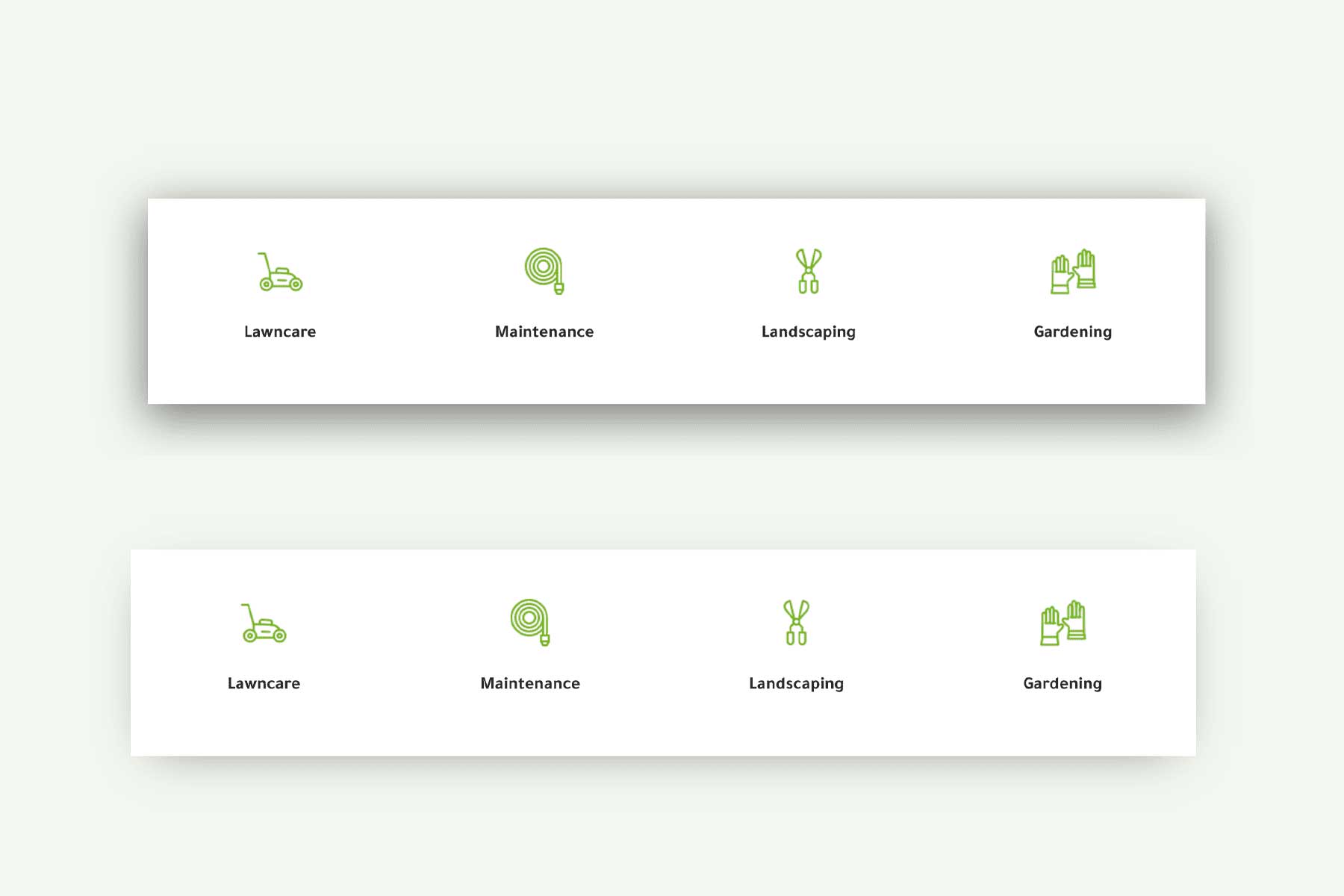
Box shadow on content items is clipped in horizontal overflow · Issue #1429 · microsoft/fast · GitHub

html - How to prevent a div element to be affected by the box-shadow of another div element? - Stack Overflow

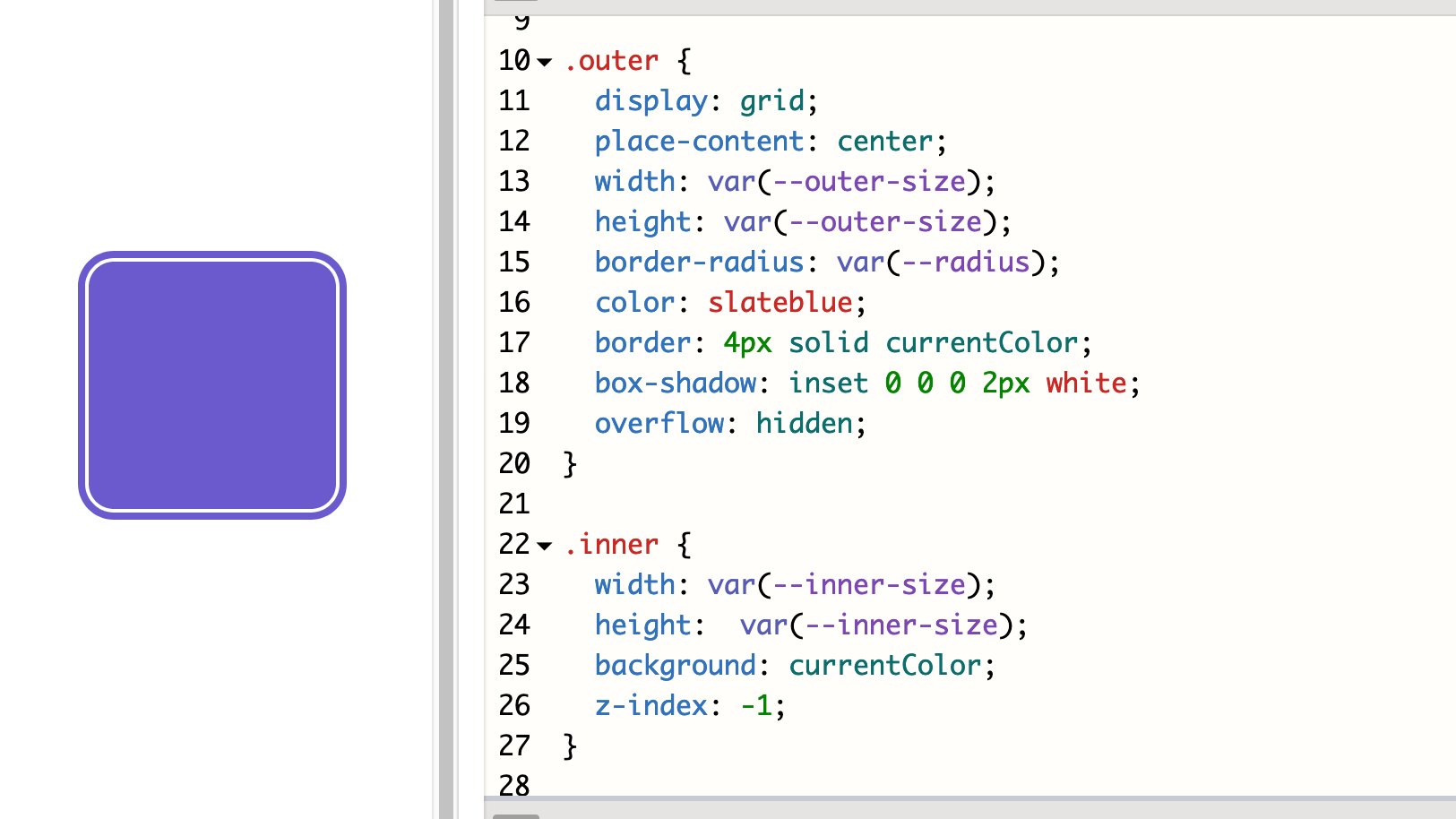
Šime “I'm on Mastodon” Vidas on X: "@JoshWComeau There's a way to avoid the border radius calculation: Outer: * inset white box-shadow * overflow: hidden Inner: * remove border radius * z-index: -

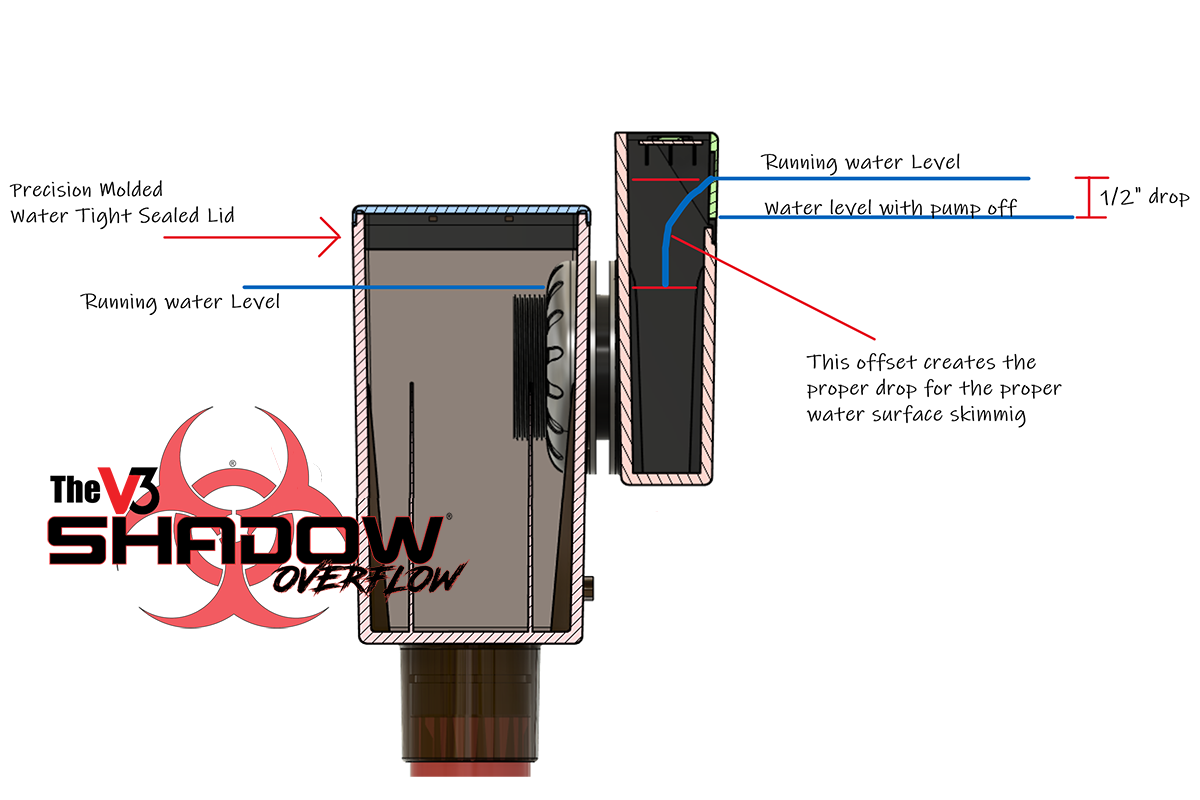
Synergy Reef Systems on Instagram: "The Shadow Overflow V3 is the most advanced aquarium overflow system available in the world. While many have tried to copy it, none succeeded. We are light