Bootstrap 5 Beta has arrived: official RTL support, Popper.js v2, and namespaced data attributes - Themesberg Blog

How to download bootstrap | install bootstrap | jquery | popper.js | basic Setup for bootstrap - YouTube

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube

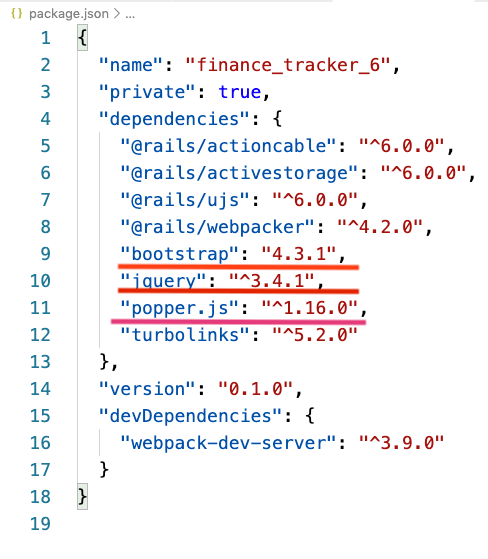
Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails Blog

Sage 8.5.2 bootstrap.js:1414 Uncaught Error: Bootstrap dropdown require Popper.js (https://popper.js.org) · Issue #1947 · roots/sage · GitHub

jquery - Dropdown (Bootstrap 4 popper.js) links not working in when the site is converted to wordpress but works fine in the HTML version of the website - Stack Overflow