
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center

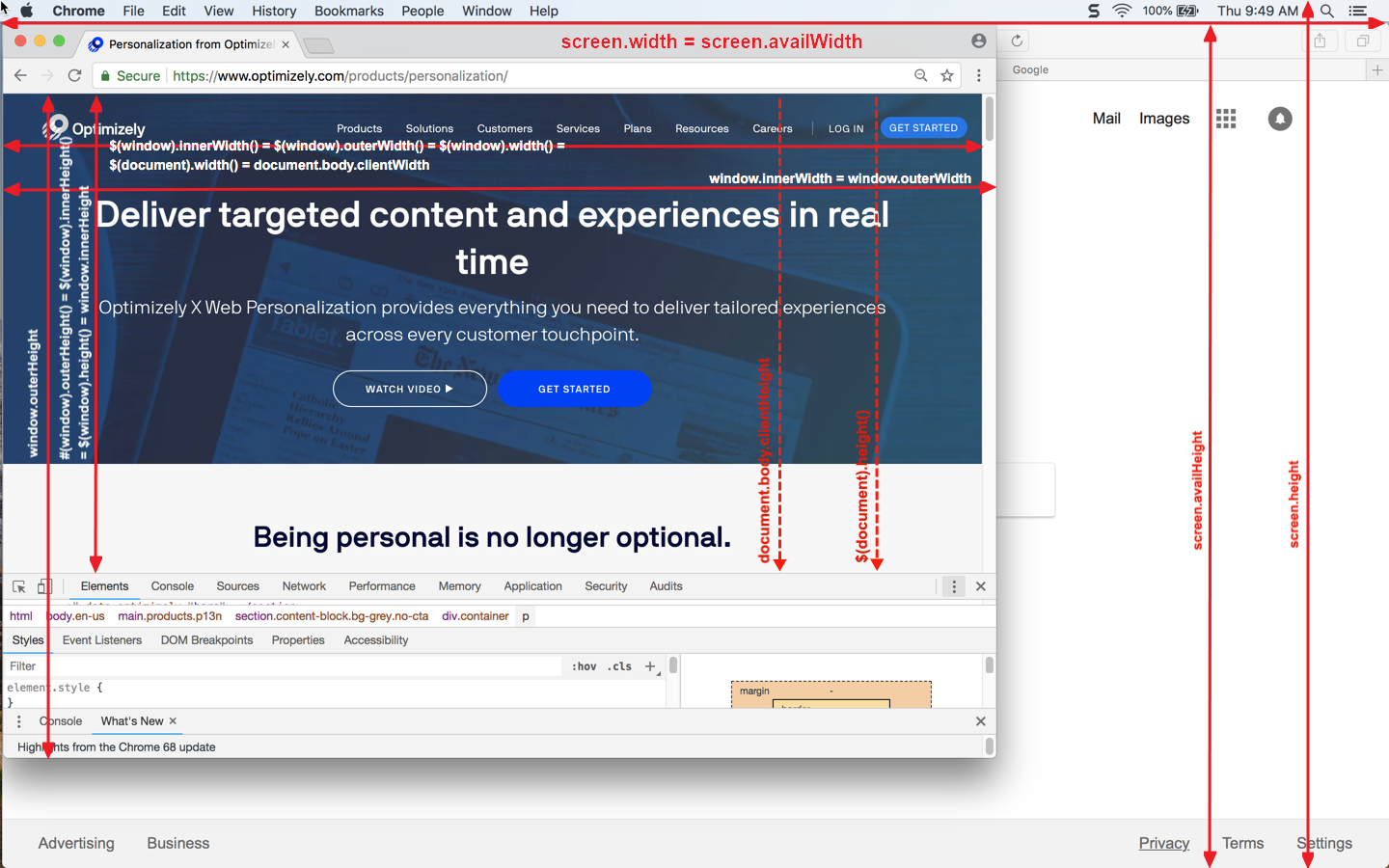
Haider. on Twitter: "JavaScript BOM (Browser Object Model) cheat sheet 🚀 https://t.co/hICag8MuWK" / Twitter