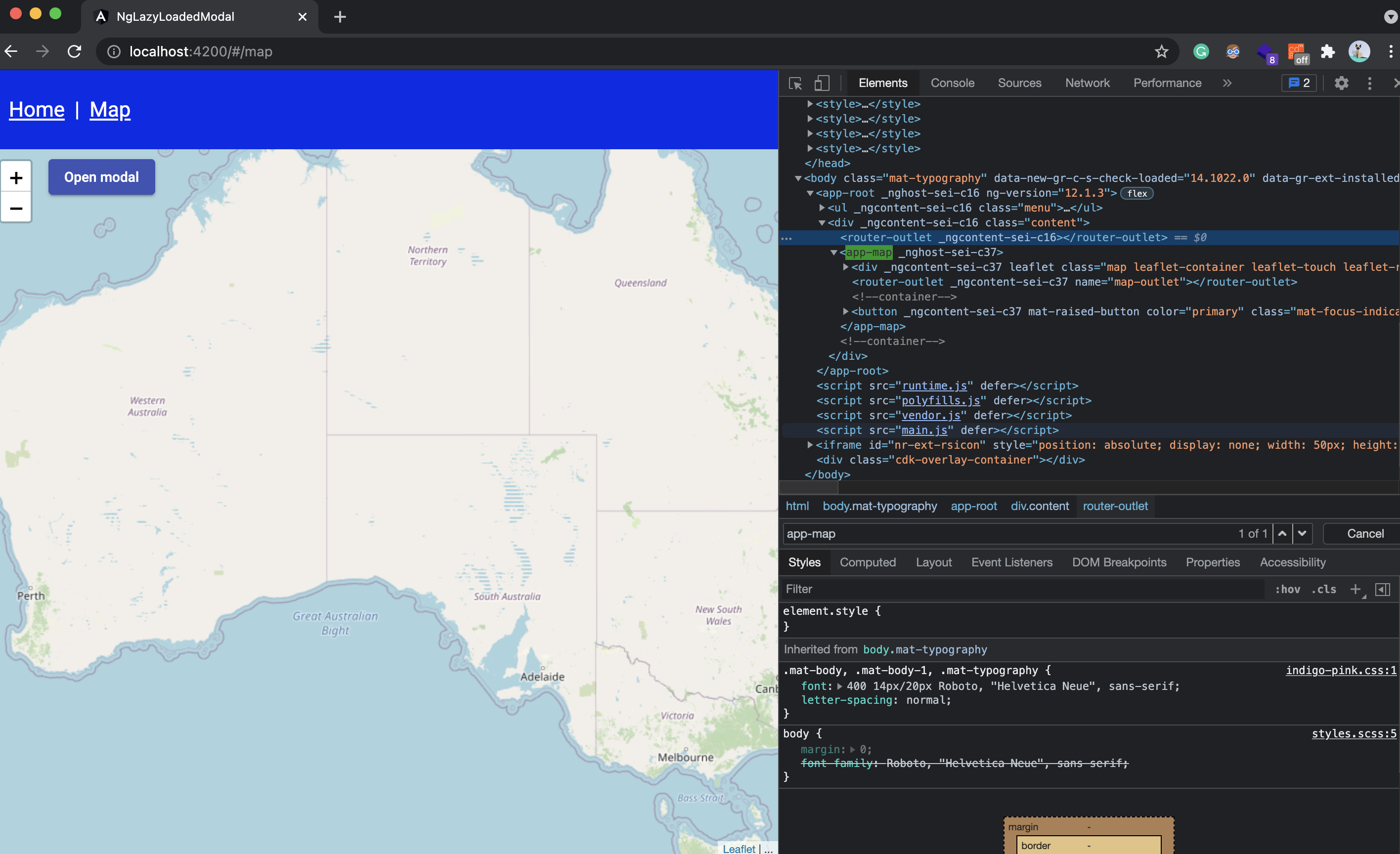
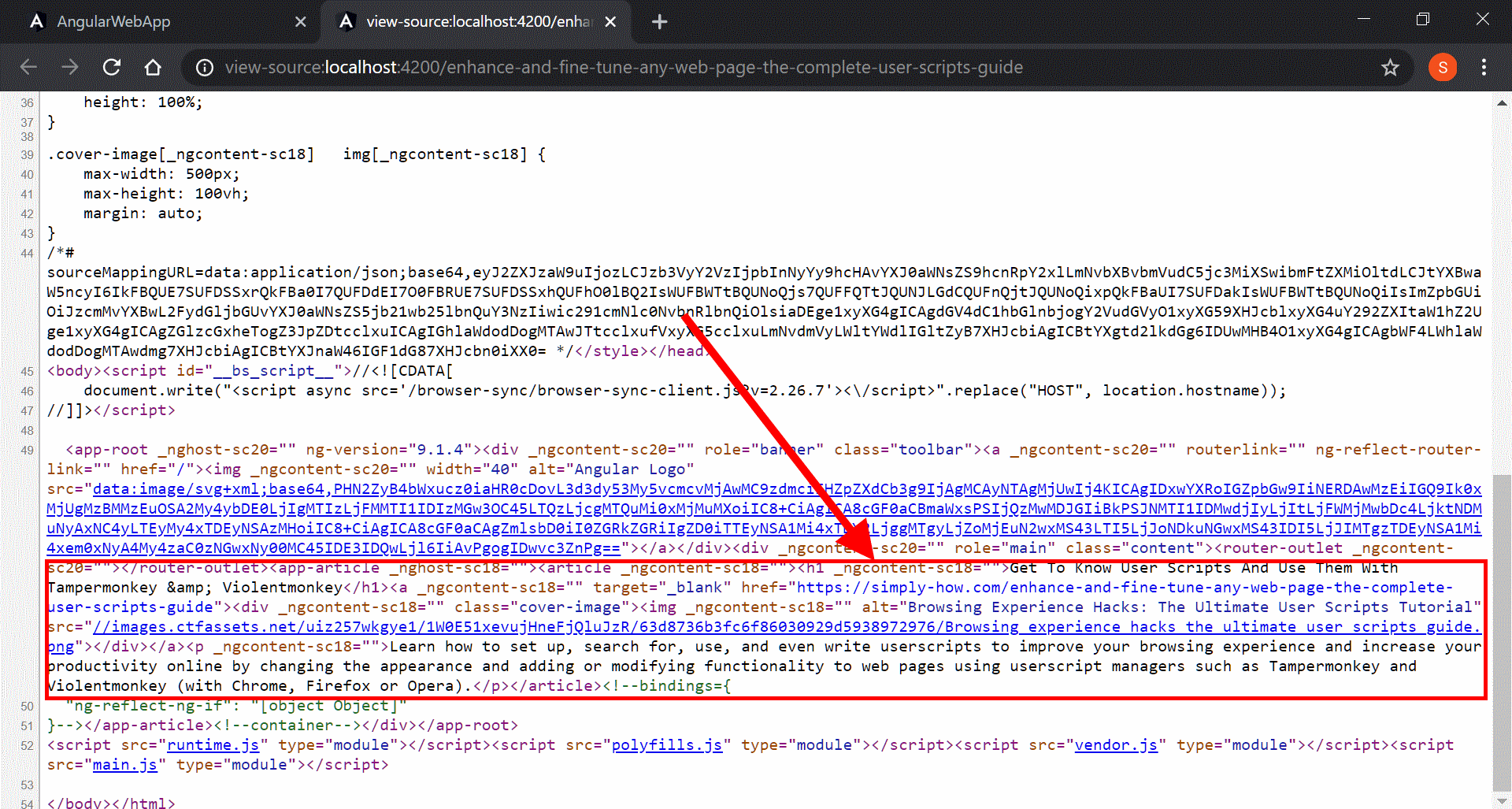
javascript - Angular 4 - Why router-outlet element does not contain rendered component? - Stack Overflow

angular - Why does the <router-outlet> component not cover 100% of the available height? - Stack Overflow
GitHub - skipper45/angular-nested-layout: Simple example for a classic header - content - footer layout with dynamic content

angular - NativeScript page-router-outlet always taking up 100% height on iOS when used with RadSideDrawer - Stack Overflow

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow