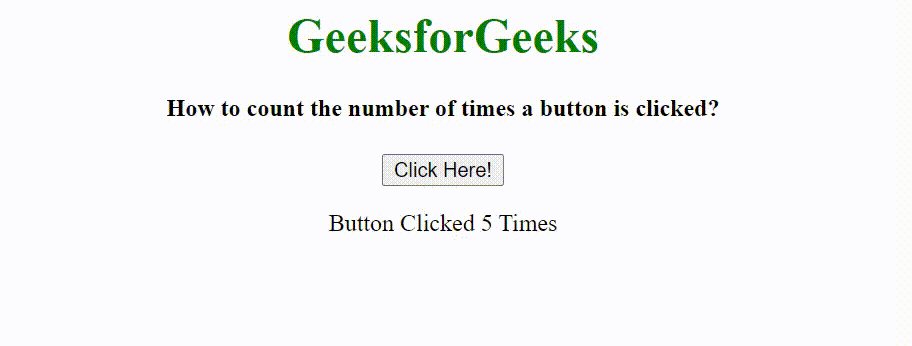
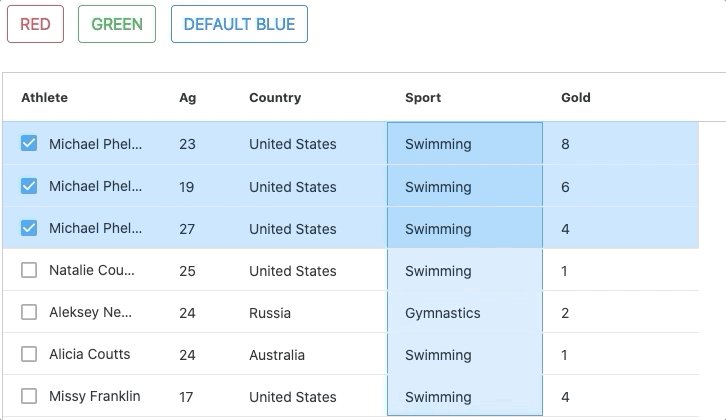
Angularjs Set Radio Button Default Value Checked / Selected using ng-init Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview

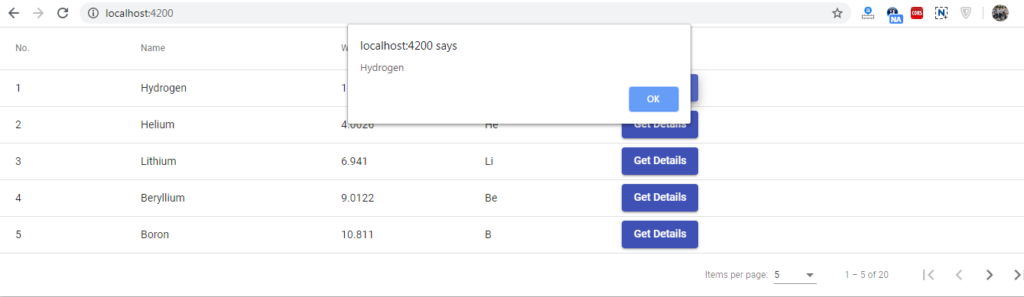
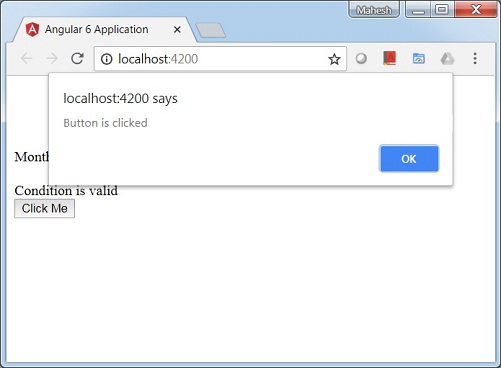
angular5 - Angular 5: clicked button that triggers a dialog becomes highlighted after the dialog is closed - Stack Overflow

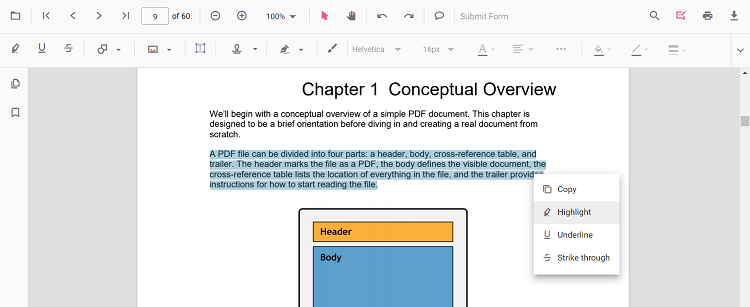
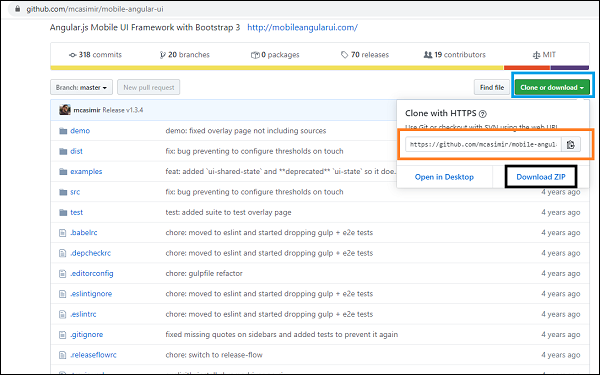
Page navigation component highlighting wrong topic · Issue #240 · angular /material.angular.io · GitHub